[youtube_sc url=“https://www.youtube.com/watch?v=xUll3gvcFOU“ modestbranding=“1″ autohide=“1″ fs=“1″ iv_load_policy=“3″]
Marketer setzen GIF-Bilder gerne ein, weil sie Inhalte leicht verständlich vermitteln, das Interesse der Leser wecken und eine starke emotionale Reaktion hervorrufen können. Diese Emotionen veranlassen die Leser dann zum Beispiel dazu, einen Beitrag zu teilen. Es lohnt sich also, sich etwas näher mit GIFs zu beschäftigen, vor allem, weil sie sich relativ einfach erstellen lassen. In Photoshop benötigen Sie dazu beispielsweise nur wenige Minuten.
So erstellen Sie animierte GIFs in Photoshop
Ein animiertes GIF-Bild könnte beispielsweise wie folgt aussehen:

Schritt 1: Laden Sie Ihre Bilder in Photoshop
Wenn Sie bereits eine Bilderserie erstellt haben, gehen Sie wie folgt vor:
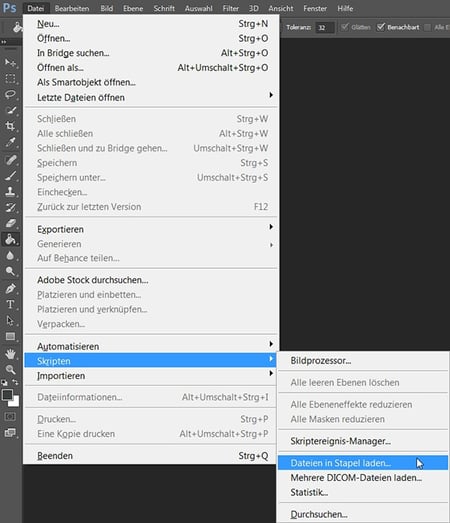
Speichern Sie die Fotos für Ihr GIF-Bild in einem separaten Ordner. Laden Sie die Bilder anschließend in Photoshop hoch: Klicken Sie auf „Datei“ > „Skripten“ > „Dateien in Stapel laden…“.

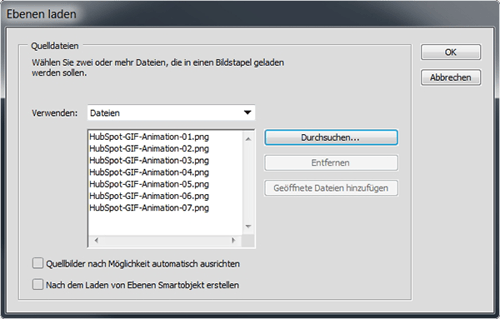
Klicken Sie auf „Durchsuchen…“ und wählen Sie dann die Dateien aus, die Sie für das GIF verwenden möchten. Klicken Sie auf „OK“.

Daraufhin legt Photoshop für jedes Bild eine Ebene an. Fahren Sie jetzt mit Schritt 2 fort.
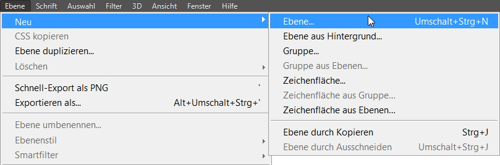
Falls Sie noch keine Bilderserie erstellt hatten, legen Sie nun für jeden Frame der animierten GIF-Datei eine separate Photoshop-Ebene an. Dazu klicken Sie auf „Ebene“ > „Neu“ > „Ebene“.

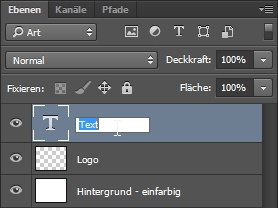
Achten Sie darauf, die Ebenen zu benennen. Sonst wird Ihnen möglicherweise die Zuordnung bei der Erstellung des GIF schwerfallen. Um eine Ebene zu benennen, öffnen Sie das Bedienfeld für Ebenen (unten rechts). Dort klicken Sie doppelt auf den standardmäßig vergebenen Namen und ändern ihn in die gewünschte Benennung um. Bestätigen Sie die Änderung, indem Sie „Enter“ drücken.

Wenn Sie alle Ebenen nach diesem Schema erstellt und benannt haben, fahren Sie mit Schritt 2 fort.
Bonus-Tipp: Sie können auch mehrere Ebenen zu einer zusammenfassen, die später ein Frame der GIF-Animation darstellt. Dazu müssen Sie zunächst die einzelnen Ebenen einblenden: Links neben den Namen der Ebenen wird jeweils ein Auge angezeigt. Klicken Sie neben jeder Ebene, die Sie in das Frame aufnehmen möchten, auf das Auge, sodass es als geöffnet angezeigt wird. Drücken Sie anschließend die Tastenkombination Umschalttaste + Befehlstaste + E (Mac) oder Umschalttaste + Strg + E (Windows). Daraufhin fasst Photoshop alle ausgewählten Ebenen in einer neuen Ebene zusammen. (Vergessen Sie nicht, die neue Ebene zu benennen.)
Schritt 2: Öffnen Sie das Fenster „Zeitleiste“
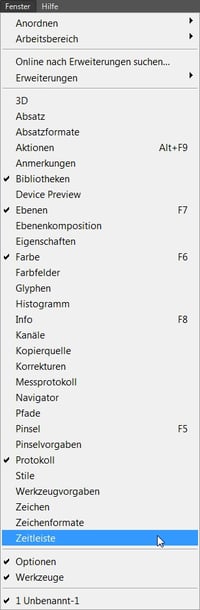
Klicken Sie dazu in der Menüleiste oben auf „Fenster“ > „Zeitleiste“. Über die Zeitleiste können Sie die verschiedenen Ebenen zeitweise ein- und ausblenden, sodass aus Einzelbildern eine GIF-Animation wird.

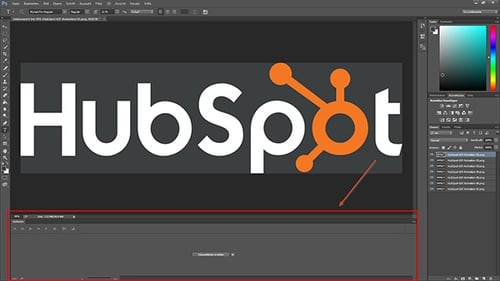
Die Zeitleiste wird nun am unteren Bildschirmrand angezeigt:

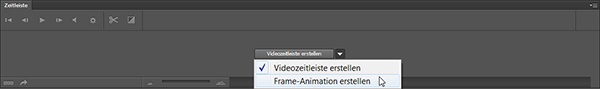
Schritt 3: Wählen Sie im Zeitleistenfenster die Option „Frame-Animation erstellen“
Wenn die Option nicht bereits automatisch aktiviert ist, klicken Sie auf den Abwärtspfeil, um das Dropdown-Menü zu öffnen und die Option auswählen zu können. Klicken Sie daraufhin auf die Schaltfläche selbst.

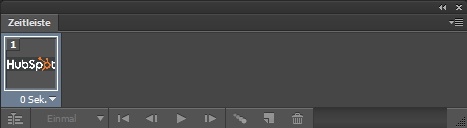
Nun sollte die Zeitleiste etwa wie folgt dargestellt werden:

Schritt 4: Legen Sie für jedes neue Frame eine neue Ebene an
Wählen Sie dazu in der Menüleiste oben „Auswahl“ > „Alle Ebenen“.
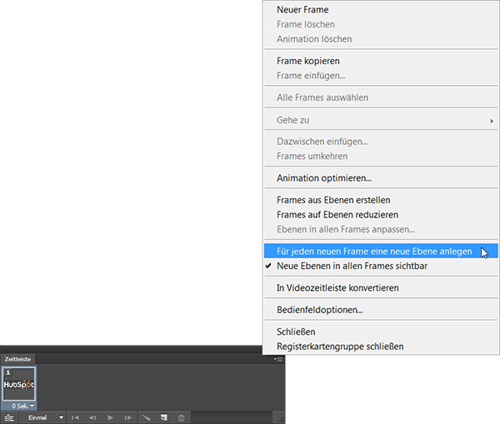
Klicken Sie rechts oben im Zeitleistenfenster auf das Menüsymbol und wählen Sie in dem Dropdown-Menü, das nun eingeblendet wird, die Option „Für jeden neuen Frame eine neue Ebene anlegen“.

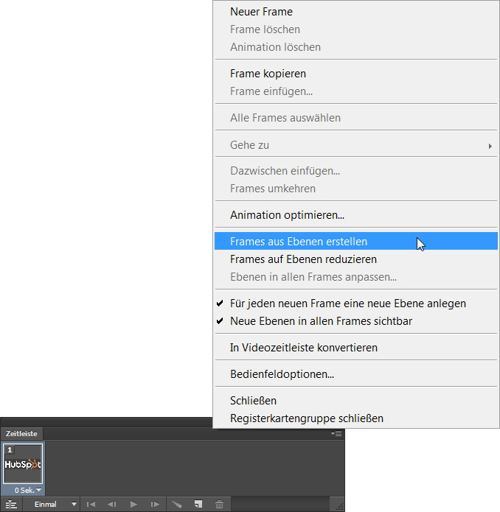
Schritt 5: Öffnen Sie das gleiche Dropdown-Menü erneut und wählen Sie nun die Option „Frames aus Ebenen erstellen“
Damit wird jede Ebene in je ein Frame für die GIF-Animation umgewandelt.

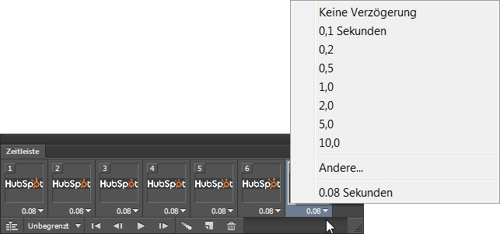
Schritt 6: Legen Sie fest, wie lange jedes Frame angezeigt werden soll
Öffnen Sie dazu das Auswahlmenü am unteren Rand des Frames und wählen Sie die gewünschte Einblendezeit aus. In diesem Beispiel werden die Frames für je 0,08 Sekunden eingeblendet.

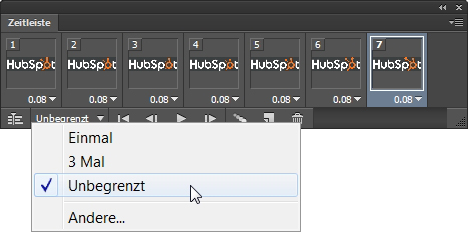
Schritt 7: Wählen Sie, wie häufig sich die Animation wiederholen soll
Dazu bietet Ihnen die Symbolleiste am unteren Fensterrand verschiedene Optionen, von „Einmal“ bis hin zu „Unbegrenzt“. Standardmäßig ist die einmalige Wiedergabe aktiviert. Wenn Sie auf „Andere…“ klicken, können Sie eine beliebige Anzahl Wiederholungen eingeben.

Schritt 8: Klicken Sie auf „Play“, um sich eine Vorschau der GIF-Animation anzusehen
![]()
Schritt 9: Speichern und exportieren Sie die GIF-Datei
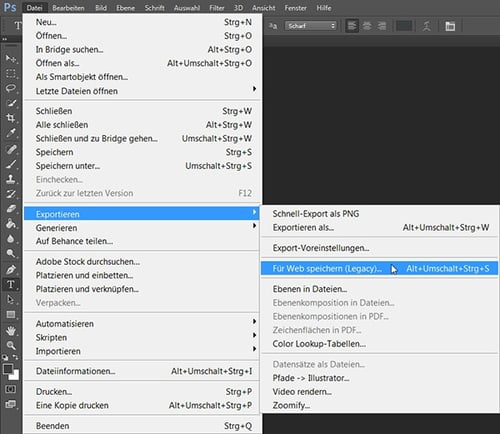
Wenn Sie mit dem Ergebnis zufrieden sind, speichern Sie die Datei wie folgt für die Nutzung im Web: Wählen Sie in der Menüleiste oben „Datei“ > „Exportieren“ > „Für Web speichern (Legacy)…“

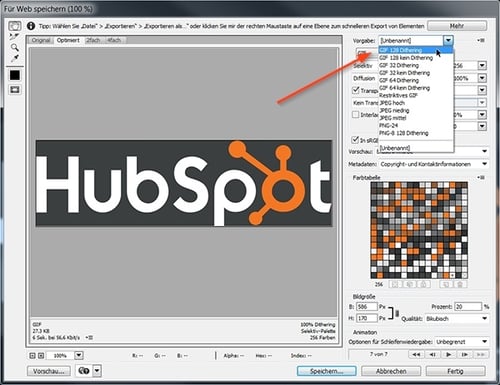
Stellen Sie anschließend über das Dropdown-Menü „Vorgabe“ den gewünschten GIF-Dateityp ein. Wenn das Bildmaterial Farbverläufe enthält, wählen Sie eine der GIF-Optionen mit „Dithering“, um Farbveränderungen zu vermeiden. Besteht das Bild aus vielen klar abgegrenzten Farbflächen, empfiehlt sich eine der Optionen ohne Dithering.
Die Zahl neben der GIF-Datei gibt ihre Farbgröße und -genauigkeit verglichen mit den ursprünglichen JPEG- oder PNG-Dateien an. Laut Adobe gilt folgende Regel: je höher der Dithering-Prozentsatz, desto höher ist auch die Farbgenauigkeit und Detailtreue, doch desto größer ist auch die Datei.

Klicken Sie auf „Speichern“, um die Datei auf Ihrem Computer zu sichern und sie künftig in Ihrem Marketing verwenden zu können.
Die GIF-Datei können Sie ganz einfach anstatt eines Einzelbilds online stellen – überall dort, wo Bilder unterstützt werden, ist auch das Abspielen von GIFs kein Problem. Und so könnte Ihre GIF-Datei letztendlich aussehen:

