Geniales Tool, das alles direkt per FTP und Assistent erledigt: Migrate Guru
- auf der Quellseite das Plugin installieren
- Ziel-Server einen FTP-Zugang einrichten, der direkt auf die Root zeigt
- künftige URL und FTP-Zugangsdaten im Migrate-Guru auf der Quellseite eintragen
- als Destination-Path die Root eintragen: /
Ein anderes gutes Tool: BackupBuddy
(BackupBuddy hat mir übrigens auch schon geholfen einen WordPress-Fehler – Java – zu finden, welchen ein anderes, aktiviertes Plugin verursacht hat. Ansonsten mit P3 Profiler oder Query Monitor nach Fehlern suchen…)
Ein Umzug deines WordPress Blogs steht an, du weißt aber nicht wie du das anstellen sollst? Ich zeige dir, wie du deinen Blog richtig von einem Server auf den Anderen umziehst.
Vielleicht hast du schon einmal deinen Blog oder eine andere WordPress Installation umziehen müssen. Zum Beispiel wenn du eine Testinstallation oder ein Kundenprojekt von deinem lokalem Webserver auf den Webspace im Internet übertragen musst.
Dabei wirst du bestimmt schon mitbekommen haben, das es nicht ganz so einfach ist ein fertig konfiguriertes WordPress zu übertragen. Eigentlich sind ja nur die Dateien und die Datenbank auf den Server zu übertragen. Anschließend die Zugangsdaten der Datenbank in der Konfiguration anpassen und fertig. So einfach ist es bei WordPress leider nicht! Der Teufel steckt hier im Detail.
Bei anderen CMS Systemen wie Drupal mag das funktionieren, bei WordPress aber leider nicht. Darum habe ich ewig im Netz recherchiert um eine wirklich umfassende Lösung zu entwickeln, die auch wirklich funktioniert.
Die Probleme eines WordPress Umzugs
Es gibt viele Anleitungen für im Internet, wie man einen Server-Umzug oder Domain-Umzug von WordPress macht. Dort ist immer die Rede davon, das du das Datenbank-File, welches du per phpMyAdmin gesichert hast, mit der „Suchen/Ersetzen“-Funktion eines Texteditors die alte Domain mit der Neuen ersetzt.
So habe ich das auch immer probiert und es hat nicht funktioniert. Ich musste anschließend immer die Theme Einstellungen neu einrichten, oder einige Plugins haben nicht mehr funktioniert und mussten komplett neu eingerichtet werden. Also bin ich selber dem Problem auf den Grund gegangen.
Der Übeltäter eines WordPress Server-Umzugs oder Domain-Umzugs oder sogar nur ein Domain-Wechsel ist die Datenbank. Genauer gesagt, die Art und Weise wie WordPress die Daten dort ablegt. WordPress speichert die vollen Verzeichnispfade, sowie die Domain mehrfach serialisiert in den Einstellungen. Diese müssen vor dem Einspielen auf den neuen Server im der Datenbank Datei auf die neuen Werte korrigiert werden.
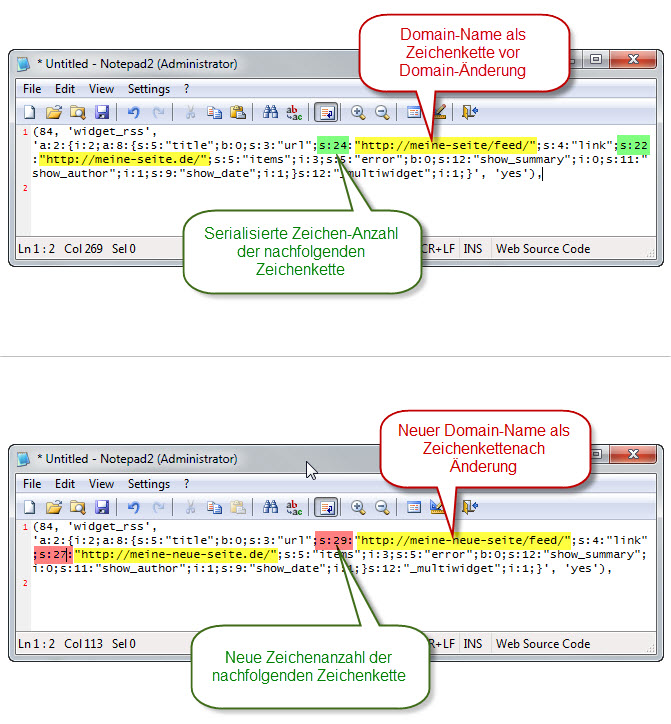
Und es kommt noch schlimmer. WordPress speichert diese Einstellungen zusätzlich noch serialisiert. Da heißt die Anzahl der Zeichen wird zusätzlich auch gespeichert. Dadurch funktioniert ein einfaches Suchen und Ersetzen funktioniert also nicht.
Wenn ich jetzt z.B. die Domain. in der Datenbank durch http://meine-neue-seite.de ersetze, stimmt zwar die Domain, aber die Anzahl der Zeichen hat sich geändert. Hier müsste dann anstelle einer 24 muss dort dann eine 29 stehen, wie nachfolgendes Beispiel zeigt.
Diese Änderungen müssen nicht nur für die Domain erfolgen sondern auch für die Einträge in der Datenbank, wo WordPress den Pfad des Verzeichnis gespeichert hat. In meinem Fall waren das bei einer sehr großen WordPress Webseite, mit ca. 60 Plugins ca. 13000 Einträge. Wie du siehst, das kann man sich nicht mehr per Hand erledigen.
Nachdem ich dir jetzt erläutert habe, wo die Probleme bei einem WordPress Umzug liegen, zeige ich dir im nächsten Abschlitt die Lösung dieser Aufgabe.
So ziehst du dein WordPress richtig um
In dieser Schritt für Schritt – Anleitung zeige ich dir wie du dein WordPress sicher und einfach auf den neuen Webspace überträgst. Und anschließend funktionieren auch wirklich alle Einstellungen wie gewohnt.
Schritt 1
Als erstes lädst du alle Dateien deiner WordPress-Installation mit einem FTP-Programm von dem Server auf deinen lokalen Computer herunter. In dem Fall meine ich natürlich die Quell-Installation. Ich verwende dafür das kostenlose FTP Programm FileZilla. Du kannst dafür aber auch jedes andere FTP-Programm verwenden.
Das kann je nach Größe deines WordPress Blogs einige Zeit in Anspruch nehmen. Bei mir waren es nach ca. 2 Jahren ca. 4 GB. Sicherlich auch, weil hier einige Komplettsicherung meines Backup-Plugins dabei waren.
Schritt 2
Jetzt installierst du in deinem bestehenden und noch lauffähigen WordPress-Blog das Plugin „WP Migrate DB„. Dieses Plugin findest du wie gewohnt über die Plugin Suche von WordPress oder in im offiziellen Plugin Directory auf Wordpress.org.
Das Plugin gibt es in einer kostenlosen und in einer kostenpflichtigen Version. Die kostenlose Version reicht aber für deinen Umzug aus und es leistet sehr gute Dienste. Nach erfolgreicher Installation findest du das Plugin unter dem Menüpunkt „Werkzeuge -> Migrate DB“.
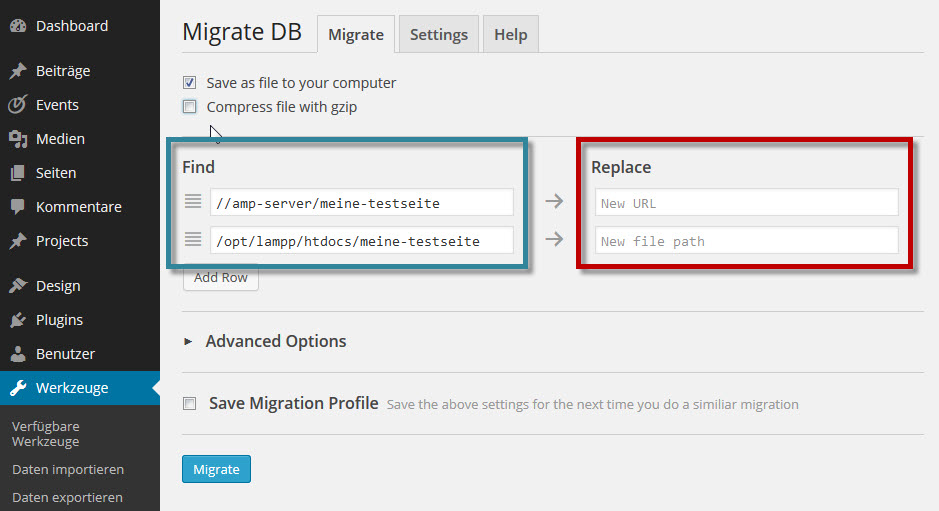
„WP Migrate DB“ zeigt dir auf der Migrate-Seite die derzeitigen Einstellungen für deine Domain und deinen Server-Pfad in den feldern unter „Find“. Hier befindet sich deine WordPress Installation derzeitig. Jetzt musst du nur in den rechten Feldern unter „Replace“ den neuen Domain-Namen und den neuen Server-Pfad eintragen. Die Felder für die URL und den Pfad sind bereits aufgeführt.
Wenn sich zum Beispiel deine Domain oder der Server-Pfad nicht ändert, musst du hier in den Replace-Feldern die gleichen Daten eintragen, wie bei „Find“. Den Server-Pfad des neuen Servers erfährst du aus der PHPinfo.
Leere Textdatei unter phpinfo.php abspeichern und folgendes einfügen:
<?php
// Show all information, defaults to INFO_ALL
phpinfo();
?>
Danach per FTP-Client auf den Server übertragen und via http://www.meine-seite.de/phpinfo.php aufrufen.
Den absoluten Pfad findet man unter dem Punkt:
_SERVER[„DOCUMENT_ROOT“]
Exkurs: Den absoluten Pfad ermitteln
Für einige arbeiten im Internet ist es erforderlich den absoluten Pfad (DOCUMENT ROOT) zu ermitteln, am einfachsten ist dies mit einer einfachen PHP – Datei. Dazu öffnen wir einen ganz normalen Texteditor (nicht Word!), und kopieren den nachfolgen Code in diese leere Textdatei und speichern diese Datei unter dem Dateinamen absoluter-pfad.php ab.
Hier der Code:
<?php $pfad = getcwd(); echo $pfad; ?>
Nun laden wir diese Datei mittels FTP in das Verzeichnis, von dem wir den absoluten Pfad ermitteln wollen, nach dem hochladen rufen, wird die Datei absoluter-pfadt.php im Browser auf, also www.ihre-domain.de/absoluter-pfad.php oder www.ihre-domain.de/verzeichnis-xyz/absoluter-pfad.php und bekommen nun den absoluten Pfad angezeigt.
Absoluten Pfad ermitteln auf einem kleinen Umweg
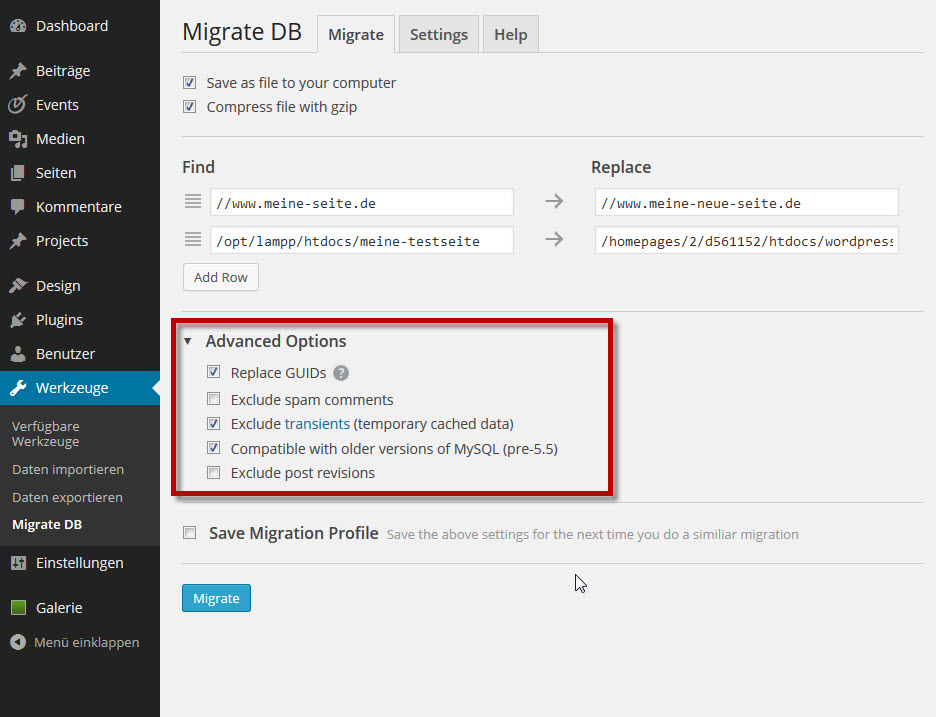
Im unteren Bereich kannst du weitere Einstellungen anhaken. Dazu musst du den Bereich „Advanced Options“ aufklappen. Hier hast du zusätzlich die Möglichkeit zu entscheiden, ob du bestimmte DB-Einträge, wie Revisionen, Spam.Kommentare oder temporär gecashte Daten nich mit exportieren möchtest. Damit kannst du dein Export-File kleiner halten. Jetzt solltest du noch den Haken bei „Compress file with gzip“ rausnehmen, damit du ein unkomprimiertes Datenbank-File erhälst.
Anschließend klickst du auf den Button „Migrate“ und startest damit den Export. Jetzt öffnet sich ein Fenster, welches dich über den Export-Fortschritt der Datenbank informiert. Je nach Größe deiner Datenbank kann dieser Vorgang einige Minuten in Anspruch nehmen. Im Anschluss kannst du die fertige Export-Datei auf deinen PC downloaden.
Schritt 3
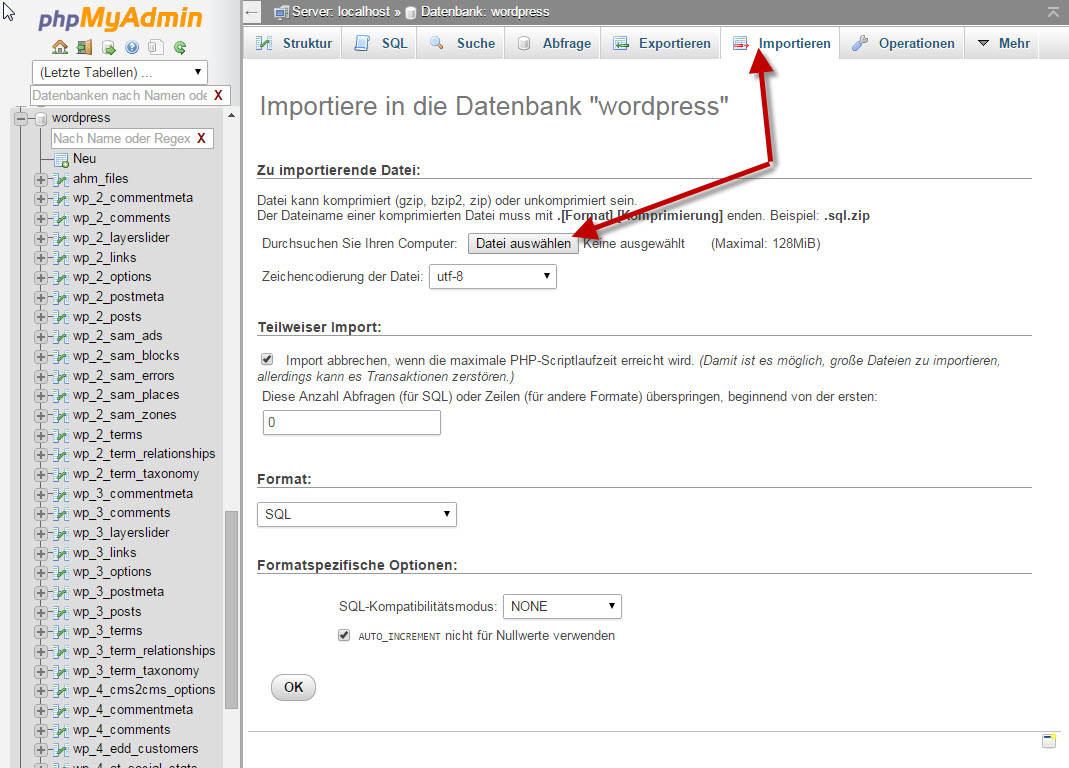
So, jetzt musst du nur noch das geänderte Datenbank-File in die neue MySQL Datenbank importieren. Das machst du am besten wieder über phpMyAdmin. Wenn die Datei zu groß ist um Sie mit phpMyAdmin zu importieren, kannst du zusätzlich den MySQL Dumper installieren und dieses Tool für den Import der WordPress-Datenbank nutzen.
Schritt 4
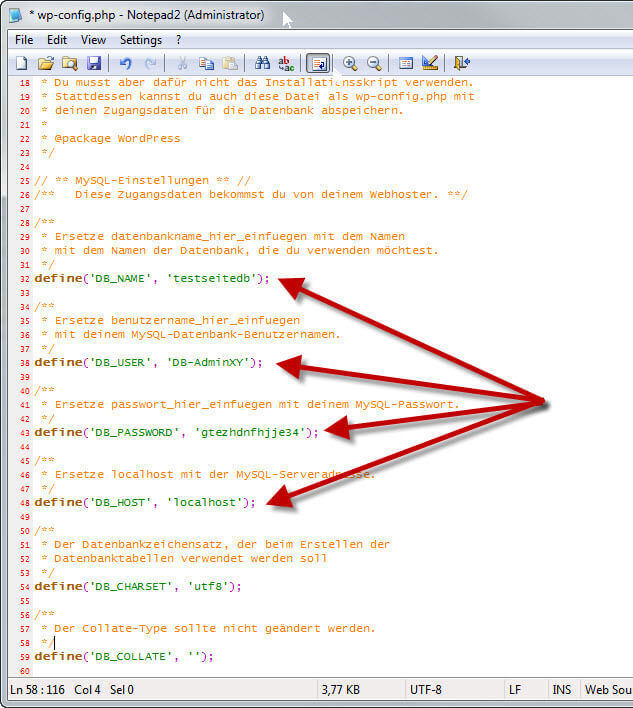
Als letzten Schritt musst du natürlich noch die Datei wp-config.php anpassen. Das hatte ich noch vergessen und der Tom hat mich in den Kommentaren darauf aufmerksam gemacht. Die Datei wp-config.php findest du im Hauptverzeichnis deiner WordPress-Installation. Hier musst du jetzt die Zugangsdaten deiner neuen Datenbank eintragen. Diese hast du vorhin schon einmal benutz, wo du dich in die phpMyAdmin Oberfläche deines neuen Providers eingeloggt hast. Dein Provider stellt dir die vollständigen Zugangsdaten zur Verfügung.
Tipp zum MySQL Import
Viele Webspaces haben auch einen SSH Zugang. Damit kannst du natürlich die Datenbank-Sicherung auch per Linux-Shell in die neue Datenbank einspielen. Der Vorteil ist hierbei, das du nicht an irgendwelche Ausführzeiten von PHP gebunden bist. Meistens geschieht das komplett fehlerlos und wesentlich schneller als.
Als letztes musst du jetzt gegebenenfalls noch die Domain selber auf den neuen Server umziehen. Wenn du deinen Blog mit einer neuen Domain betreiben willst, entfällt dieser Punkt natürlich. Den Domian-Transfer startest du über die Admin-Oberfläche deines Hosting-Anbieters. Wie das da funktioniert erfährst du auf den Hilfe-Seiten deines Hosters.
Jetzt sollte dein WordPress Blog auf dem neuen Server wieder so funktionieren, wie auf dem alten Webserver. Alle Einstellungen der Plugins sowie des Themes sind erhalten geblieben und funktionieren wieder wie gewohnt.
Fazit
Mit ein klein bisschen Vorbereitung ist es problemlos möglich einen WordPress-Blog auf einen anderen Server umzuziehen. Ich habe diese Schritt für Schritt Anleitung entwickelt, weil ich selber sehr oft damit Problem hatte.
Wenn dir diese Anleitung weiter geholfen hat, schreibe mir doch einfach einen kleinen Kommentar unter diesem Beitrag. Ich würde mich sehr freuen zu erfahren, wie es dir beim WordPress-Umzug ergangen ist.