As an increasing number of great websites made with Adobe Muse pop up all over the web, occasionally I see designers missing one of the most critical factors in building and launching a successful website – SEO, which stands for search engine optimization. For print designers new to the web, there are a few essential tasks that you must do in order to help search engines understand the structure of your website, and identify keywords that could yield a stream of search traffic.
1. Metadata
Within every Muse website, designers have the ability to input specific metadata that is unique to each page on the site. This metadata includes the webpage title, description, and keywords, which are all important factors in how your site appears in search results.

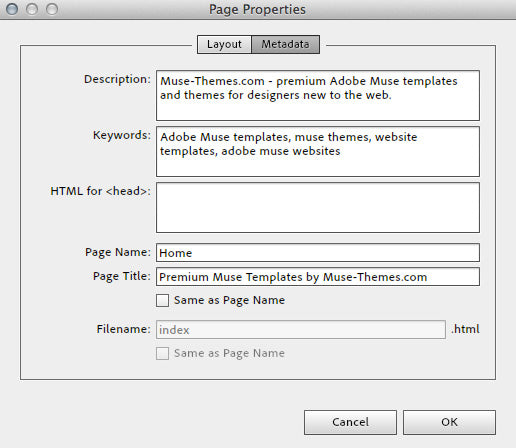
On a specific page of your Muse site, click PAGE > PAGE PROPERTIES > METADATA
Description: include a brief description of what your site is all about. Try and use keywords that are relevant to your site’s content, and be sure to keep this description brief. 150-160 characters is said to be ideal, so keep it short and powerful. Make sure your description accurately describes what is on the webpage – don’t try and trick Google by stuffing this full of keywords.
Keywords: this isn’t as essential as the meta description, however it’s still helpful to include relevant terms to your websites content. Don’t bother piling this full of 1,000 keywords and phrases. It won’t help your rankings.
Page Title: When editing the page title settings, be sure to uncheck “same as page name”. The page name is what Adobe Muse will call your page within it’s site plan, as well as on the navigation bar. The page title however is what search engines will read, and what will display in the top of your browsers window. Your page title should briefly describe the content of the page – users want information fast when browsing the web, so don’t try and make them read any more than they have to.
I can’t stress enough, the reason Google is a great search engine is because it truly gives you relevant, quality results for your search. If it was possible to trick it into displaying any average website, nobody would use Google because it returned garbage results. Focus on making the site easier for users to navigate and understand, and the search engines will appreciate it.
2. Headings
Websites are built with a specific hierarchy of information, and search engines look for this structure to understand the content of your site. You’re probably using descriptive titles and headings within your site (if not, you should be!) however unless you’ve mapped those headings to a “Headline Style” then your efforts will be significantly diminished.

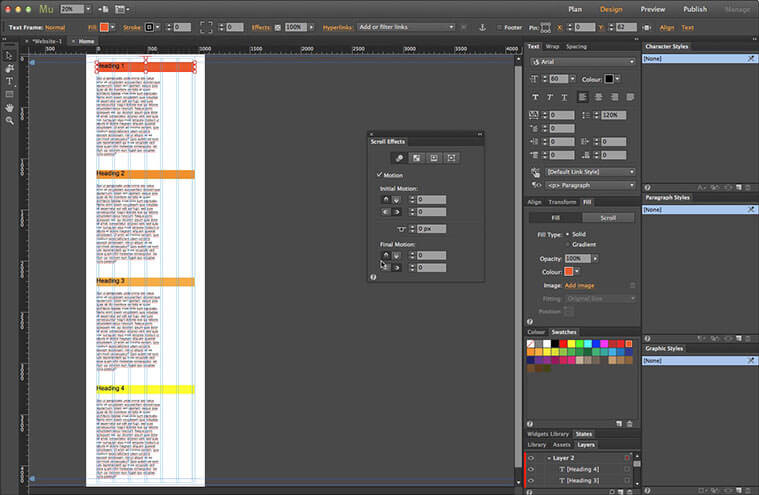
Here’s how to set a proper heading style:
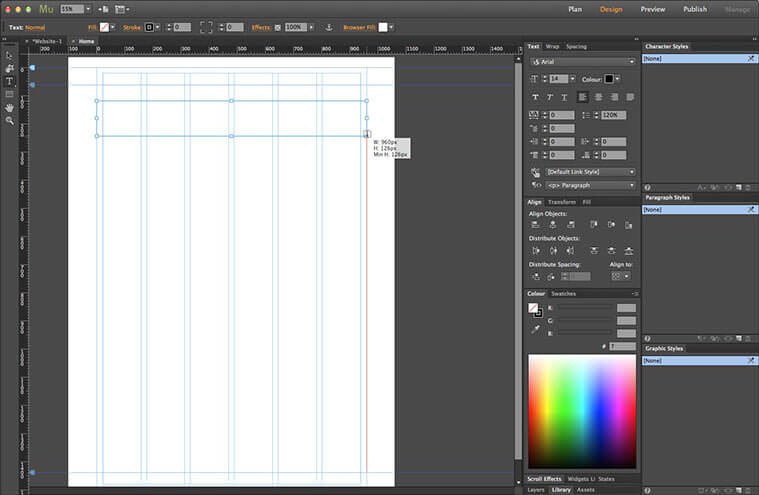
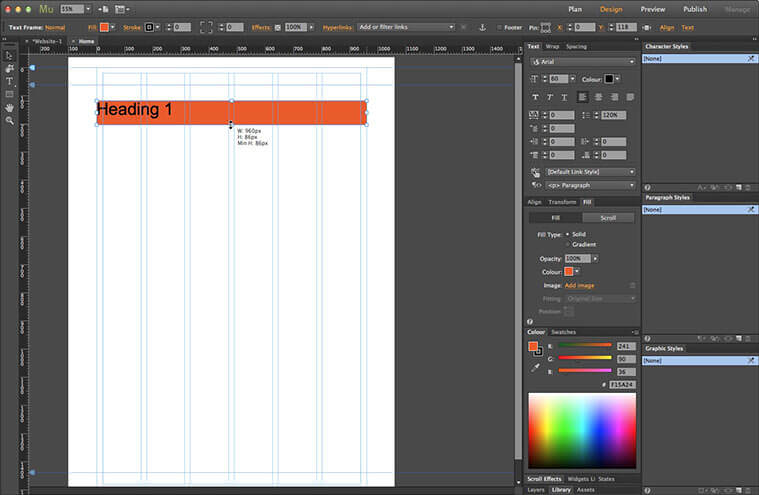
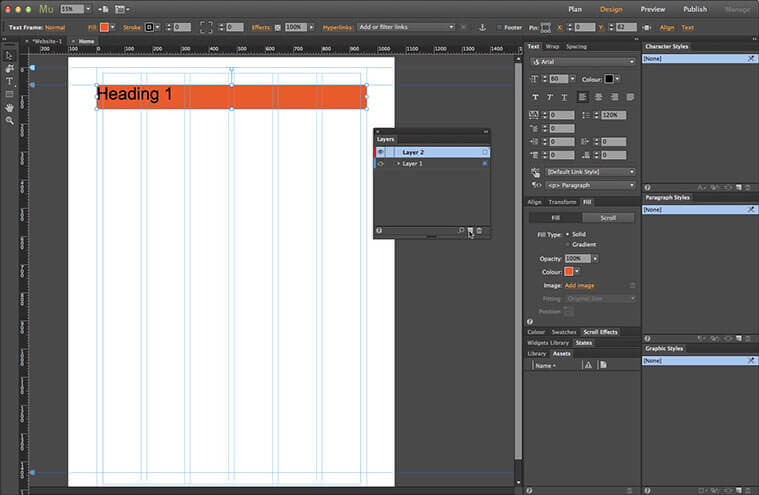
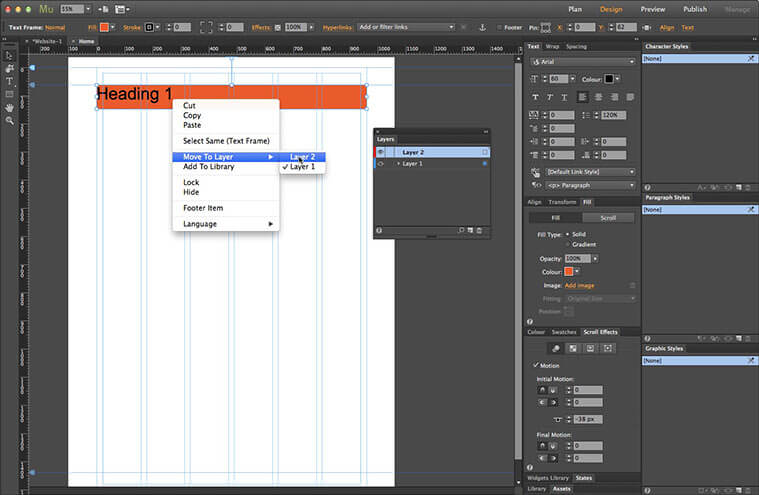
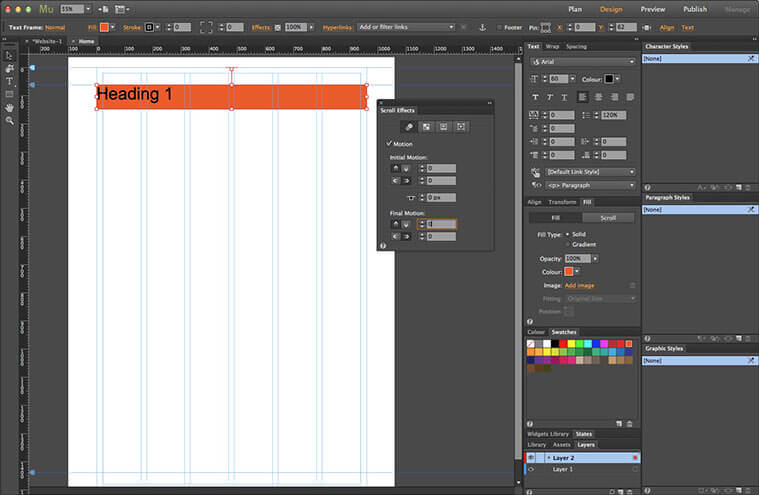
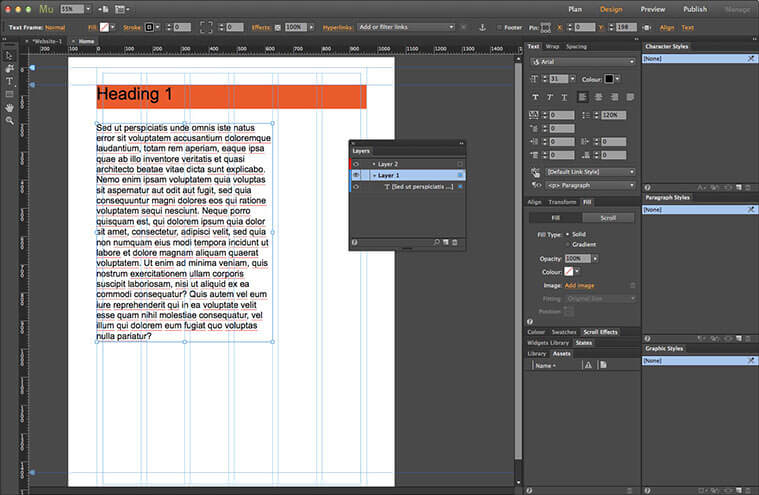
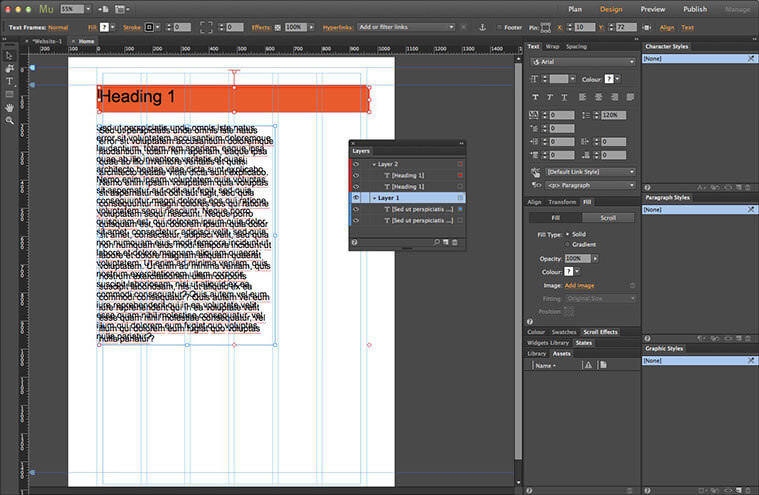
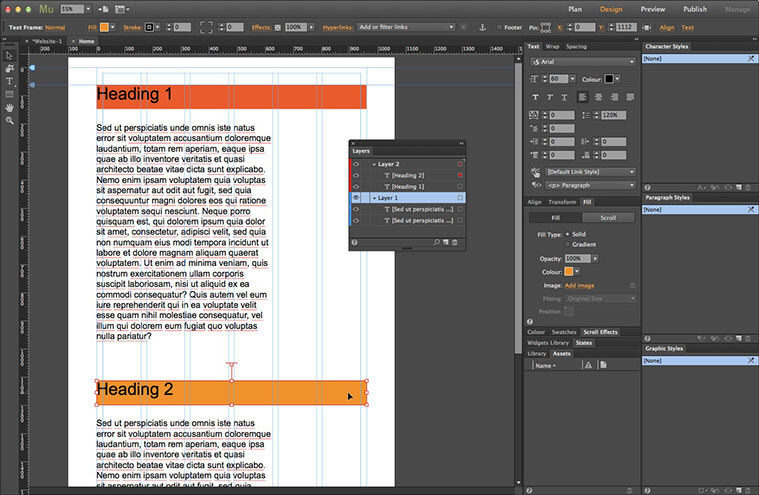
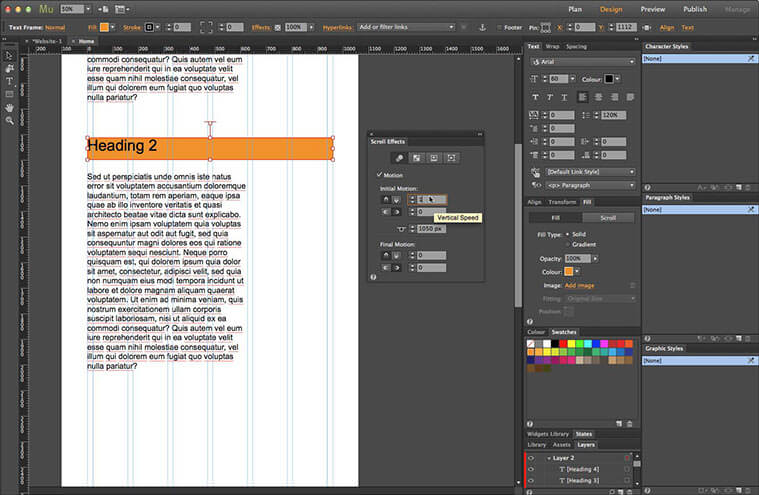
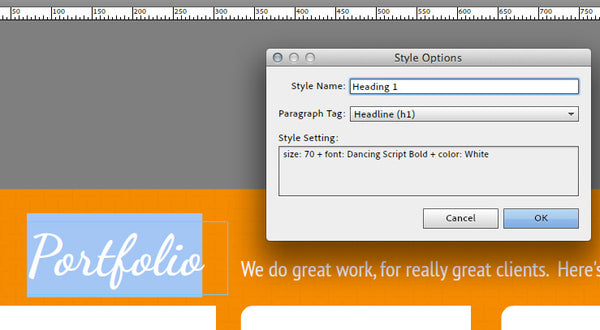
- Create and style a new block of text, that contains your section heading (e.g. ABOUT US)
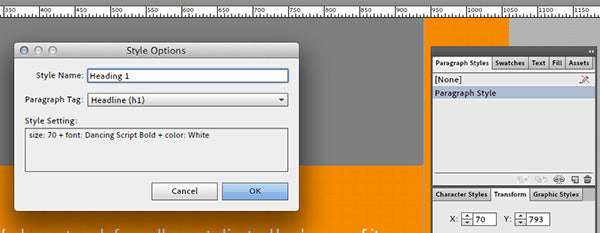
- Highlight the text, and create a new paragraph style for the text. Give it a name such as “Heading 1”
- Within the style options dialog box, select the dropdown menu titled “Paragraph Tag” and choose an appropriate heading style to map it to. In this example, we should pick Headline 1 (h1).

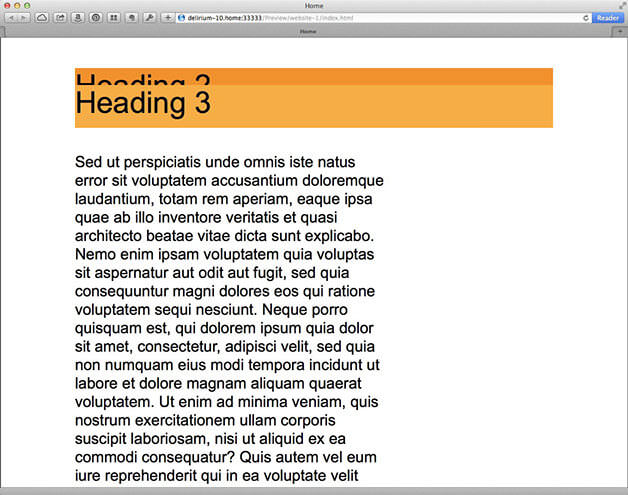
The next time Muse outputs the code for your website, it will generate the proper HTML tags that let search engines know to reference this block of text as a true headline.
3. Alt Text and Image Titles
When placing images in Muse, you need to go one step further and assign a title and brief description of each image within the website. After placing an image, right click (control-click) and select “Add Title”. This brings up the image properties dialogue box, where you can provide some brief information about what the image is about.
Image Title: this is a straightforward description of the image. It should follow the same guidelines as other titles – keep it brief, concise and accurate. Most browsers will reveal this text if you hover over an image with your cursor.

Alt Text: the alt text is intended to help users who may not be able to see the image to understand what it is all about (perhaps due to a visual impairment). While it’s not as essential as the headline tags or metadata, Google does crawl alt text and you should try and include it where possible.

Image Optimization
One of the most important elements on your website are the images. Yet, search engines do not have eyes to analyze the images or categorize them for image search results. Therefore, you need to consider applying SEO techniques to optimize the graphic elements of the website.
While the image file name should be descriptive, the Alt tag and Tooltip are also important bits of information to add to the images. The Alt tag lets you add a description of the image in a few words, so the search engine crawlers can understand and categorize the image based on the Alt information.
The Tooltip is a small text that appears when the site visitors roll over the image. This tip is important from the usability side which affects the general optimization of the website.
You can add the Alt and Tooltip in Adobe Muse by following these steps:
- Select the image from the layout
- Go to the Assets panel, right click the image and choose Image Properties
- Add the Alt and Tooltip text in the dialog box and click OK

4. Real text vs. images
In order for search engines to crawl your site and „read“ the written content, you need to make sure that you’re using as much real text (rather than images) as possible. This might seem obvious for body copy, however with the addition of Typekit and web fonts within Adobe Muse, there is no reason why headings, navigation bars, and block quotes can’t also be styled using HTML text.
An easy way to test whether or not a search engine can crawl the text on your site is by trying to highlight and copy it into another document. Images won’t let you select a specific word or letter (you can only save the entire image). This was one of the early limitations in websites built entirely in Flash – text was enclosed inside a flash movie, and search spiders could not read any of the written content.
With the latest advancements in HTML / CSS and Adobe Muse, there’s almost nothing that you could do to an image button that you can’t do to a real text button.
Web Fonts, Web Safe Fonts or System Fonts?
There are 3 options for working with text in Adobe Muse. When it comes to Search Engine Optimization it’s best to use web fonts or web safe fonts. Here’s why:
Web Safe Fonts: Prior to the creation of services like Adobe Typekit, web designers were limited to using only the fonts that came preinstalled with a user’s specific operating system. These fonts had to be common between old and new versions of both Windows and Mac, leaving designers with only 5-10 good options for type. If you needed to use a specific typeface that wasn’t included with the OS (perhaps to meet corporate brand guidelines) your only option was to create an image from the text, and place that in your website. This violates the SEO best practice of using real text outlined above, and increases bandwidth use due to the image download.
The “web safe fonts” listed in Adobe Muse are the fonts that are commonly installed with modern operating systems.

Sticking with the limited web-safe list above will certainly test your creativity!
Web Fonts: Web fonts are a fairly recent development in web design, and they have given designers the ability to use custom or commercial fonts on websites without worrying about whether the visitor has it installed on their system. The use of web fonts can be achieved in a variety of ways (typically using CSS or Javascript) however the most popular method is through font subscription services such as Typekit. Web font service companies store these fonts on their own servers and your website will automatically access and download the font, which has been optimized for on screen display.
The “Web Fonts” listed in Adobe Muse are a collection of over 400 typefaces – they look great in all modern browsers, and are easily read by search engines.
Webfonts available directly in Adobe Muse – a really powerful feature!
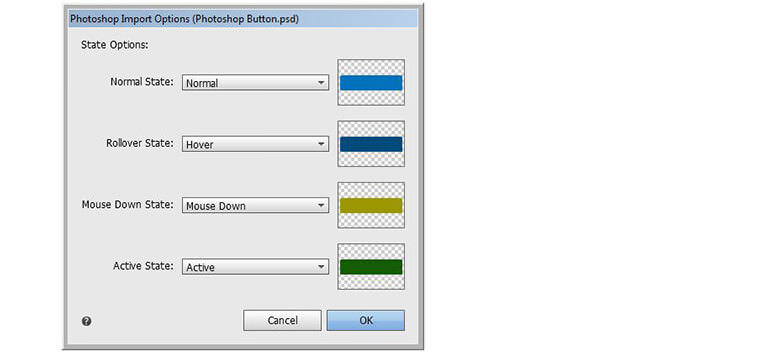
System Fonts (exports as image): These are the fonts that a user has installed on their computer, and may not be common among all visitors to your website. When using a system font within Adobe Muse, the text will be automatically rasterized and converted to an image format when published. This means it cannot be indexed by search engines, and will increase website load times due to the file size of the image. The use of text images is often avoided in modern web design (due to the SEO & accessibility limitations), however there is still occasionally a use for it within certain applications (elaborate buttons perhaps).
For more information on Font options available in Muse, visit the following Adobe website:
http://www.adobe.com/products/muse/font-types.html
***
At the end of the day, having good quality relevant content will likely be the most essential factor in your search engine rankings. Write content with important keywords in mind, and keep your site current (update it regularly!). SEO is a vast subject, and there a variety of tips and tactics that you can use to improve your rankings, however if you follow the tips above you should see a huge impact in your Muse websites rankings.
Always remember that Google’s job is to find the truth, and if you want your site to reach the top spot for a particular keyword, then you need to make sure it actually deserves to be there.