CSS: Bestimmte Inhalte ausblenden
Mit CSS Code kannst du sehr einfach bestimmte Elemente im Theme verstecken.
CSS Befehl:
Du kannst den CSS Befehl display: none verwenden, um ein Element auszublenden:
1 2 3 | .page-element {display: none;} |
Hierbei musst du die Klasse .page-element mit der ID oder Klasse des von dir gewünschten Elements ersetzen, welches verborgen werden soll. Wir empfehlen die Verwendung des Firefox Plugins Firebug zur Identifizierung der richtigen ID bzw. Klasse.
Beispiele:
Bitte beachte, dass sich die HTML Strukturen je nach verwendeten Theme unterscheiden können und manche Codeschnipsel deshalb nicht in jedem Theme gleichermaßen funktionieren.
Logo ausblenden
1 2 3 | #logo {display: none;} |
Alle Seitentitel verstecken
1 2 3 | .page-title {display: none;} |
Seitentitel einer einzigen Seite ausblenden ( Seite mit ID 99)
1 2 3 | #page-99 .page-title {display: none;} |
Beitragsinformationen (Postmeta) verstecken
1 2 3 | .postmeta {display: none;} |
Autor des Beitrags ausblenden
1 2 3 | .postmeta .meta-author {display: none;} |
Archivseiten Überschrift verstecken
1 2 3 | .archive-title {display: none;} |
Wer seinen Blog liebt, der arbeitet und feilt daran, bis er perfekt wird. Manchmal stören am Ende dann aber lästige Boxen, Leerräume oder im Hintergrund wäre ein transparentes Grafikdetail noch schön. Neben bereits bekannten CSS Designmöglichkeiten bieten euch die Befehle [visibility], [display] und [opacity] eine schnelle und einfache Möglichkeit, diesen zusätzlichen kreativen Freiraum zu gewinnen.
Visibility
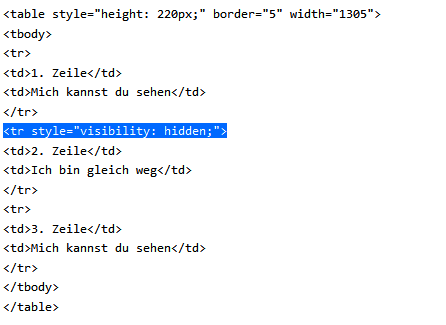
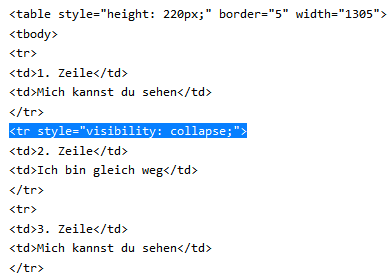
Die visibility Eigenschaft legt die Sichtbarkeit eines Elements fest. Dafür verwendet ihr die Parameter [hidden] und [collapse]. Der Befehl [hidden] setzt das Element dabei ausschließlich auf vollständig transparent, [collapse] kann zusätzlich Tabellenspalten/-zeilen/-gruppen-Elemente ausschneiden. Wenn dein Browser [collapse] richtig interpretieren kann, werden die transparenten Elemente später nicht mehr sichtbar sein. Safari und Chrome erkennen ihn zwar in der Regel, geben ihn aber genauso wie [hidden] aus, also mit Textfluss-Unterbrechung.
In beiden Beispielen wurde die 2. Zeile transparent:
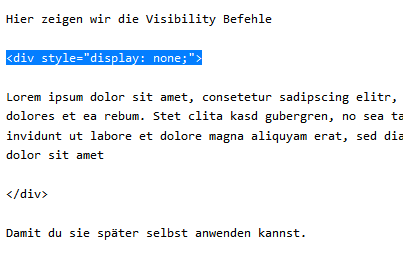
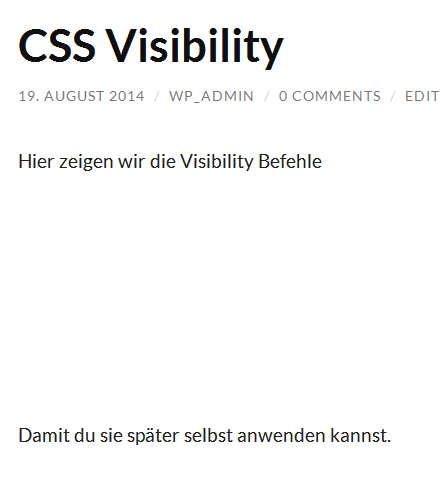
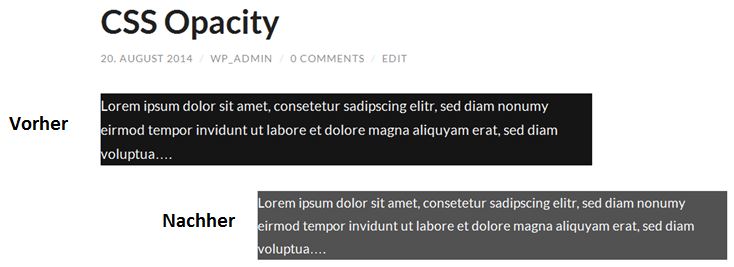
Display
Der Befehl [display: none] funktioniert im Prinzip wie der [collapse] Befehl, nur dass ihr nicht mehr auf Tabellen beschränkt seid, sondern auch normalen Content lückenlos verschwinden lassen könnt. In unserem Fall den bekannten „Lorem ipsum …“ Text.
Zum Vergleich nur mit [hidden]:
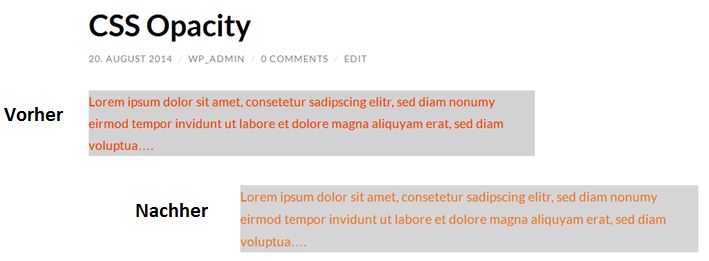
Opacity
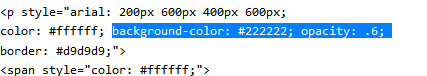
[opacity] ermöglicht euch, Boxen, Hintergründe und Schriften stufenweise transparent werden zu lassen. Dazu müsst ihr den „opacity“ Befehl in die entsprechende Codezeile einfügen. Sie kann dabei einen Wert zwischen 0 und 1 annehmen.
Code in der Schriftzeile:
Code in der Backgroundzeile:
Fazit:
Zum Ausschneiden eignen sich [hidden] oder [display:none] wirklich gut. Sie sind schnell geschrieben und einfach in der Bedienung. Außerdem bleibt der Content für euch im HTML erhalten, falls ihr ihn wieder herstellen möchtet. Nur vor euren Leser ist er versteckt und das unabhängig davon, welchen Browser er nutzt. Durch den [opacity] Befehl bieten sich euch zusätzliche Gestaltungsmöglichkeiten, die man ab und zu vergisst, wie das Übereinanderlagern von Boxen oder das farbliche Anpassen des Themes. Auf jeden Fall wert, es einmal auszuprobieren.
Neben der hier vorgestellten In-Line Anwendung des Codes, funktionieren diese Code-Schnipsel natürlich auch in deiner style.css in der du die entsprechende .class oder #id einfach erweiterst. Wenn du in Testing-Tools gut abschneiden möchtest, ist diese Variante die bessere.