[youtube_sc url=“http://www.youtube.com/watch?v=PPUl31mqzgM“ theme=“light“ modestbranding=“1″ autohide=“1″ controls=“0″ fs=“1″ iv_load_policy=“3″ rel=“0″ hd=“1″]
[youtube_sc url=“http://www.youtube.com/watch?v=Mu3-oy43ZRM“ theme=“light“ modestbranding=“1″ autohide=“1″ controls=“0″ fs=“1″ iv_load_policy=“3″ rel=“0″ hd=“1″]
[youtube_sc url=“http://www.youtube.com/watch?v=ptufDpNWdsw“ theme=“light“ modestbranding=“1″ autohide=“1″ controls=“0″ fs=“1″ iv_load_policy=“3″ rel=“0″ hd=“1″]
[youtube_sc url=“http://www.youtube.com/watch?v=1H4fccoBZno“ theme=“light“ modestbranding=“1″ autohide=“1″ controls=“0″ fs=“1″ iv_load_policy=“3″ rel=“0″ hd=“1″]
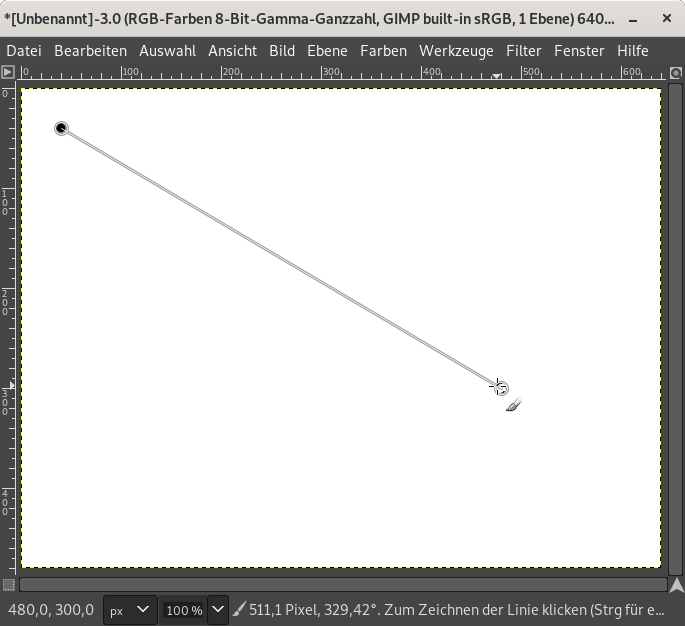
Um aus einem Pfad eine Linie zu machen geht man folgendermaßen vor:
- als Basis für den Strich den Pinsel auswählen. Strichstärke, Farbe, Deckkraft… definieren
- mit dem Direktauswahlwerkzeug (A) einen Rechtsklick auf den Pfad machen > Pfadkontur füllen > als Werkzeug den Pinsel auswählen. Geschafft 🙂
Möchte man eine Fläche füllen, so klickt man anstatt auf „Pfadkontur füllen“ auf „Pfadfläche füllen“ und trifft im darauffolgenden Dialog die gewünschten Einstellungen.
[youtube_sc url=“http://www.youtube.com/watch?v=-8qq2kVfQ9o“ theme=“light“ modestbranding=“1″ autohide=“1″ controls=“0″ fs=“1″ iv_load_policy=“3″ rel=“0″ hd=“1″]
Alle Techniken, Tipps und Tricks und Geheimnisse
Pfade sind Punkte, zwischen denen eine gerade oder kurvige Linie gezogen wird. Was so einfach klingt, schreckt gerade den fortgeschrittenen Einsteiger ab, da sich das Zeichenstift-Werkzeug – als wichtigstes Hilfsmittel zur Erstellung von Pfaden – oftmals so merkwürdig verhält. Dabei sind nur wenige Tricks und Kniffe nötig, um Pfade zu meistern. Wir zeigen Ihnen diese und noch weitaus mehr Optionen auf: So werden Sie zum Bezwinger der Pfade.
Die Pfad-Werkzeuge vorgestellt
01 Zeichenstift-Werkzeug
Das wichtigste Werkzeug für die Erzeugung von Pfaden ist der Zeichenstift. Sie finden ihn weiter unten in der Werkzeugleiste, oberhalb der Textwerkzeuge. Einmal aktiviert, können Sie in der Optionsleiste entscheiden, ob Sie mit dem Werkzeug eine Form, einen Pfad oder auch gleich Pixel erzeugen möchten.

Wird Form ausgewählt, so erzeugt Photoshop Pfade, deren Fläche mit der aktuell ausgewählten Vordergrundfarbe gefüllt ist. Bei Pfad wird der reine Pfad erzeugt und bei Pixel eine gefüllte Form, die sogleich gerastert wird.
Bei Form haben Sie die Option, die Farbe der Fläche anzupassen oder eine Kontur hinzu zuschalten. Bei Pfad erhalten Sie drei Schaltflächen, um den Pfad in eine Auswahl zu verwandeln, daraus eine Maske zu generieren oder den Pfad doch noch in eine Form umzuwandeln.

Für die Pfaderstellung empfehle ich, einmal das Icon mit dem „Zahnrad“ anzuklicken, um Gummiband zu aktivieren. So können Sie besser abschätzen, wo der Pfad entlang laufen wird. Auch Autom. hinzuf./löschen sollten Sie aktivieren, um schneller an den Pfad weitere Ankerpunkte zu setzen oder zu löschen.

02 Freiform-Zeichenstift-Werkzeug
Mit dem Freiform-Zeichenstift arbeiten Sie wie mit dem Zeichenstift, nur das statt einzeln gesetzten Punkten einfach frei ein Pfad gemalt werden kann. Eine Besonderheit ist noch die Option, einen magentischen Zeichenstift zu aktivieren. Dann können Sie auch über das Icon mit dem Zahnrad die Stärke einstellen, also wie stark sich der Magnetismus über die Pixelbreite, dem Kontrast und der Frequenz auswirkt.

03 Ankerpunkt-hinzufügen-Werkzeug | Ankerpunkt-löschen-Werkzeug
Mit den Werkzeugen Ankerpunk-hinzufügen und Ankerpunkt-löschen können Sie leicht weitere Ankerpunkte hinzufügen oder löschen. Gehen Sie dazu über den Pfad oder einem vorhandenen Ankerpunkt und klicken Sie diesen einmal an.

04 Punkt-umwandeln-Werkzeug
Bei den Pfaden unterscheidet Photoshop zwischen Eckpunkte und Übergangspunkte. Eckpunkte sind Ankerpunkte, die ohne Aufziehen, also durch einfaches Klicken, gesetzt wurden. Übergangspunkte sind Ankerpunkte, bei denen Sie nicht nur geklickt haben, sondern auch die Maustaste gehalten und gezogen haben, um eine Kurve zu erzeugen.

Mit dem Punkt-umwandeln-Werkzeug können Sie nun durch Anklicken einen kurvigen Übergangspunkt in einen eckigen Eckpunkt verwandeln oder durch Anklicken und Ziehen einen Eckpunkt in einen Übergangspunkt abändern.
05 Pfadauswahl-Werkzeug
Mit dem Pfadauswahl-Werkzeug aktivieren Sie Pfade und können diese dann durch Anklicken und Ziehen in der Position verändern. Möchten Sie mehrere Pfade anwählen, so halten Sie die Umschalttaste gedrückt und klicken die weiteren Pfade an.

06 Direktauswahl-Werkzeug
Mit dem Direktauswahl-Werkzeug können Sie einzelne Ankerpunkte aktivieren und durch Anklicken und Ziehen den Punkt oder seine Griffe in die neue Position bringen.
Freistellen mit Pfade: Diese Tricks machen es Ihnen leichter
01 Pfad anlegen
Um ein Bildelement freizustellen, setzen Sie zunächst mit dem Zeichenstift-Werkzeug einen ersten Ankerpunkt, um diesen zahlreiche weitere folgen zu lassen. Kommen Sie zu einem kurvigen Abschnitt, so setzen Sie den nächsten Ankerpunkt ans Ende der Kurve, halten die Maustaste gedrückt und ziehen die Kurve passend auf.

Nach so einer Kurve möchte Photoshop gerne eine weitere Kurve aufziehen, da der Ankerpunkt als Übergangspunkt definiert wurde. Möchten Sie jetzt aber eine gerade Linie ziehen, so halten Sie die Alt-Taste gedrückt (so wird für den Moment das Punkt-umwandeln-Werkzeug aktiviert) und klicken Sie den zuletzt gesetzten Punkt an. Jetzt können Sie wieder gerade Linien ziehen.

Es lohnt sich, für feinere Bereiche mit dem Zoom-Werkzeug einen Abschnitt des Bildes größer abzubilden. Beim Anlegen des Pfades kommen Sie dann schnell an den Bildrand. Halten Sie dann einfach die Leertaste gedrückt, um für den Moment zum Hand-Werkzeug zu wechseln, um den Bildausschnitt anzupassen.
02 Pfade optimieren
Haben Sie einen Ankerpunkt falsch gesetzt, so halten Sie für den Moment die Strg-Taste gedrückt. So wird für den Moment das Direktauswahl-Werkzeug aktiviert. Leicht können Sie den Ankerpunkt nun durch Anklicken und Ziehen in eine bessere Position bewegen. Ist der Pfad geschlossen, so drücken Sie die Strg-Taste zusammen mit der Eingabetaste. Der Pfad wird dann in eine Auswahl umgewandelt. Klicken Sie im Ebenenbedienfeld die Schaltfläche Ebenenmaske hinzufügen an.

Formen und Pfade: So zeichnen Sie geometrische Figuren
01 Pfade als Vektormaske
Um eine geometrische Form auf Grundlage eines Pfades zu zeichnen, wählen Sie das Zeichenstift-Werkzeug an und stellen in der Optionsleiste Form ein. Oder Sie erstellen die Form zunächst mit der Einstellung Pfad und klicken dann auf den Button Form in der Optionsleiste. Um gerade Linien zu ziehen, halten Sie die Umschalttaste gedrückt. Durch einen Doppelklick auf die Ebenenminiatur können Sie jederzeit die Farbe der Form ändern.

02 Pfad oder Pfadkonturen mit Farbe füllen
Es gibt noch eine weitere Option, einen Pfad mit Farbe zu füllen oder die Kontur nachzuzeichnen. Allerdings lässt sich dabei die Farbe nicht mehr so leicht nachträglich ändern, denn die Farbe wird direkt auf die Ebene gezeichnet und nicht als Form abgelegt. Wechseln Sie vom Ebenenbedienfeld zum Pfadebedienfeld und klicken Sie weiter unten auf den Button Pfad mit Vordergrundfarbe füllen.
Oder Sie klicken auf den Button daneben Pfadkontur mit Pinsel füllen, um mit dem aktuell eingestellten Pinsel und der Vordergrundfarbe die Kontur nachzuzeichnen.

Kreativ-Tipp: Leuchtende Pfade umschlingen
01 Pfad vorbereiten
Um einen Pfad zum Leuchten zu bringen, müssen Sie ihn zunächst anlegen. Wählen Sie dazu das Zeichenstift-Werkzeug an, achten Sie darauf, dass Pfad in der Optionsleiste aktiviert ist, und setzen Sie durch Anklicken einen ersten Punkt. Gehen Sie etwas weiter nach links, unten und setzen Sie den nächsten Punkt. Halten Sie diesen gedrückt und ziehen Sie ihn etwas nach unten, rechts, um eine Kurve aufzuziehen.

Es folgt ein dritter Ankerpunkt unten, rechts, den Sie ebenso halten und ziehen. Auf diesem Wege können Sie leicht durch das Setzen weiterer Ankerpunkt links wie rechts eine Schlaufe erzeugen, die sich auch um Bildinhalte, wie etwa einem Baum wickeln könnten.

02 Pfad leuchten lassen
Wir haben gelernt, dass wir Pfade mit einem Pinsel nachzeichnen lassen können. Erstellen Sie dazu eine neue Ebene, etwa über Umschalt+Strg+N, und aktivieren Sie den Pinsel. Gehen Sie in der Optionsleiste auf die Auswahl der Pinselvorgaben und wählen Sie einen kleinen, eher harten Pinsel aus.

Weiche Werkzeugspitzen sorgen für größere, weichgezeichnete Linien, harte Pinsel für feinere Konturen, was hier unser Ziel ist. Die Vordergrundfarbe können Sie später noch über einen Ebenenstil anpassen. Hier habe ich zunächst einen hellen Gelbton ausgewählt. Gehen Sie im Menü auf Fenster > Pinsel und kontrollieren Sie, ob Formeigenschaften aktiviert und da die Steuerung auf Zeichenstift-Druck steht.

Aktivieren Sie wieder das Zeichenstift-Werkzeug und klicken Sie mit der rechten Maustaste auf den Pfad. Aus der Auswahlliste wählen Sie Pfadkontur füllen an. Wählen Sie als Werkzeug den Pinsel aus und aktivieren Sie Druck simulieren. Damit sorgen Sie dafür, dass die Linien am Anfang und am Ende noch feiner wirken. Bestätigen Sie über OK und gehen Sie noch einmal mit der rechten Maustaste über den Pfad, um Pfad löschen auszuwählen.

Zur Steuerung der Farbe Ihrer Linie gehen Sie im Menü auf Ebene > Ebenenstil > Farbüberlagerung. Sie könnten dort die Farbe etwa auf Weiß einstellen. Aktivieren Sie zusätzlich einen Ebenenstil > Schein nach außen mit Füllmethode: Negativ multiplizieren, Deckkraft: 75%, Farbe #ff7733 (RGB 255, 119, 51), Überfüllen: 0 % und Größe: 25 Pixel.
Es folgt ein Ebenenstil > Schlagschatten mit Füllmethode: Farbig abwedeln, Farbe #ffdd22 (RGB 255, 221, 34), Deckkraft: 100%, Winkel: 120 Grad, Abstand und Überfüllen 0 und Größe 6 Pixel. Die Füllmethode der Ebene wird auf Ineinanderkopieren umgestellt.

Pfade einfach verwalten
01 Pfade erkennen
Für die Verwaltung von Pfaden stellt Ihnen Photoshop ein eigenes Bedienfeld zur Verfügung. Gehen Sie im Menü auf Fenster > Pfade oder rufen Sie es über das Ebenenbedienfeld und dem entsprechenden Reiter auf. Sie sehen jeden (gespeicherten) Pfad, (temporären) Arbeitspfad und jede Vektormaske (von Formebenen) samt Miniaturbild und Namen aufgelistet.

Um einen Pfad auszuwählen, klicken Sie seinen Namen an. Um diese Auswahl wieder aufzuheben, klicken Sie einfach in einen leeren Bereich des Pfadbedienfeldes. Um die Pfadreihenfolge zu ändern, wählen Sie den Pfad an, halten die Maustaste gedrückt und ziehen ihn nach oben oder nach unten und lassen die Maustaste an gewünschter Stelle los.
Profi-Tipp: Um die Pfad-Miniaturen größer darzustellen, klicken Sie oben, rechts in der Ecke des Bedienfeldes auf das Icon, um aus der Liste die Bedienfeldoptionenauszuwählen. Es öffnet sich ein Dialog-Fenster, in dem Sie die Miniaturgröße einstellen können.
Sie können übrigens auch gleich im Pfadbedienfeld einen neuen Pfad anlegen. Klicken Sie dazu ganz unten auf die Schaltfläche Neuen Pfad erstellen, gleich neben dem Papierkorb.

02 Pfade umbenennen und löschen
Um einen Pfad anders zu benennen, klicken Sie den aktuellen Namen doppelt an. Schreiben Sie den neuen Namen in das Feld und bestätigen Sie über die Eingabetaste. Um einen Pfad zu löschen, ziehen Sie ihn einfach auf die Schaltfläche weiter unten im Bedienfeld mit dem Papierkorb. Oder Sie klicken den Papierkorb an und bestätigen über Ja. Auch die Bedienfeldoptionen bieten einen Eintrag Pfad löschen an.

03 Speichern eines Arbeitspfades
Ein Arbeitspfad ist zunächst nur temporär, also nur so lange aktiv, wie Sie ihn bearbeiten. Um ihn für längere Zeit, etwa bis zum nächsten Öffnen der Datei, abzuspeichern, ziehen Sie den Namen auf die Schaltfläche Neuen Pfad erstellen, ganz unten im Bedienfeld. Sie könnten auch aus den Bedienfeldoptionen Pfad speichern auswählen und im Dialog-Fenster den Namen ändern.

Text auf einen Pfad ausrichten
01 Pfad erstellen
Erstellen Sie einen beliebigen Pfad, etwa mit dem Ellipse-Werkzeug, wobei in der Optionsleiste Pfad aktiviert sein sollte.

02 Text schreiben
Wählen Sie das Horizontale Text-Werkzeug an und gehen Sie damit über den Pfad. Klicken Sie diesen an und schreiben Sie einen Satz. Ein Doppelklick auf die Ebenenminiatur der Textebene wählt den Text komplett aus. Jetzt können Sie leicht die Schriftart und -Größe anpassen. Über Fenster > Zeichen erhalten Sie dazu noch weitere Optionen, wie etwa zur Laufweite.
Profi-Tipp: Um die Pfadform als Fläche zu verwenden, auf der sich der Text ausbreiten darf, klicken Sie einfach mit dem Text-Werkzeug in die Mitte des Pfades. Möchten Sie den Text verschieben oder gar in das Kreisinnere legen, so wählen Sie das Pfadauswahl-Werkzeug an und ziehen Sie den Text in Position.

Form-Werkzeuge einsetzen und anlegen
01 Übersicht: Formwerkzeuge
Photoshop bietet uns einige Vektorformen an, die Sie als Pfad, Form oder Pixel anlegen können. Ist Form in der Optionsleiste aktiviert, so können Sie jederzeit die Farbe der Form ändern. Ihnen stehen dabei die Werkzeuge Rechteck-Werkzeug, Abgerundetes-Rechteck-Werkzeug, Ellipse-Werkzeug, Polygon-Werkzeug, Linienzeichner-Werkzeug und Eigene-Form-Werkzeug zum kreativen Einsatz bereit.
Tipp: Halten Sie beim Aufziehen die Umschalttaste gedrückt, so wird die Form gleichmäßig erzeugt und es entsteht etwa ein Kreis oder eine Quadrat. Um die Form aus der Mitte aufzuziehen, klicken Sie in das Dokument und halten dann die Alt-Tastegedrückt. Ziehen Sie nun die Form auf.

Über einen Doppelklick auf die Ebenenminiatur können Sie jederzeit den Farbwähler aufrufen und die Farbe ändern.
02 Eine eigene Form erzeugen
Möchten Sie eine eigene Form abspeichern, so wählen Sie den Pfad im Pfadbedienfeld an (oder die Vektormaske, den Arbeitspfad) und gehen dann im Menü auf Bearbeiten > Eigene Form festlegen. Geben Sie Ihrer Form einen Namen und bestätigen Sie über OK. Sie können Ihre Form über das Eigene-Form-Werkzeug erreichen. Öffnen Sie einfach in der Optionsleiste die Auswahlliste für eigene Formen. Ihre Form wird da aufgelistet.

Vektormasken
01 Pfad- und Maskenkombination
Wir alle kennen Ebenenmasken als Pixelmasken, um Bereiche als sichtbar oder unsichtbar zu definieren. Es gibt mit den Vektormasken eine zweite Art. Dabei wird ein Pfad in eine auflösungsunabhängige Maske verwandelt (Ebenenmasken sind dagegen auflösungsabhängig). Sobald der Pfad steht, klicken Sie im Ebenenbedienfeld einfach den Button Ebenenmaske hinzufügen mit gedrückter Strg-Taste an. Die Bildinhalte innerhalb des Pfades bleiben sichtbar, außerhalb werden Sie auf transparent gesetzt. So entsteht eine sehr scharfkantige Freistellung, die Sie jederzeit optimieren können.

Pfade subtrahieren, kombinieren, ausschließen
01 Formen anpassen
Pro Pfad oder Form können Sie definieren, ob diese kombinieren, subtrahieren, eine Schnittmenge bilden oder Überlappendes ausschließen soll. So ist es etwa leicht möglich, einen Ring zu erzeugen. Zunächst entsteht mit dem Ellipse-Werkzeug und gedrückter Umschalttaste die Kreisform. Darüber dann die zweite, etwas kleinere Form, die auf Vordere Form subtrahieren umgestellt wird.

02 Pfade ausrichten
Mit dem Pfadauswahl-Werkzeug und gedrückter Umschalttaste können Sie mehrere Pfade auswählen. In der Optionsleiste können Sie diese ausrichten lassen, etwa an die Linke Kanten, an die Oberen Kanten oder an die Vertikale Mitten. Auch an die Auswahl oder an die Arbeitsfläche ausrichten ist möglich.

03 Formen zweier Ebenen zusammenfügen
Um zwei Formen auf einer Ebene zu vereinen, wählen Sie beide Ebenen mit gedrückter Strg-Taste an und gehen im Menü auf Ebene > Formen zusammenfügen.

04 Formen und Pfade in den Vorder- oder Hintergrund bringen
Liegen mehrere Formen oder Pfade auf einer Ebene, so haben Sie über die Optionsleiste bei ausgewähltem Zeichenstift die Möglichkeit, die Reihenfolge der Pfade zu bestimmen. Ihnen stehen die Einträge Form in den Vordergrund, Form schrittweise nach vorne, Form schrittweise nach hinten und Form in den Hintergrund zur Verfügung.

Pfade transformieren
01 Transformationen
Gehen Sie im Menü auf Bearbeiten > Pfad frei transformieren oder auf Bearbeiten > Pfad transformieren und wählen Sie eine der Transformationen aus. So können Sie einen Pfad leicht skalieren, drehen, neigen, verzerren, perspektivisch anpassen oder verformen. Sind Sie zufrieden, so drücken Sie die Eingabetaste als Bestätigung.

Einladung
Haben Sie Anmerkungen oder weitere Tipps und Tricks zum Thema Pfade und Photoshop, so freuen wir uns auf Ihre Kommentare und Empfehlungen in den sozialen Netzwerken.
10 Linktipps zum Thema Pfad-Werkzeuge
Mit den Pfad-Werkzeugen sind zahlreiche kreative Umsetzungen möglich. Als einen kleinen Ausblick und Sprungbrett ins World Wide Web bieten wir Ihnen zum Abschluss noch eine Linkliste mit zehn hochwertigen Workshops und Video-Tutorials an.
- Photoshop: How to Draw the Dark Knight, Batman Logo
- How to Use Photoshop’s Pen Tool
- Pen Tool Introduction – Photoshop Beginner Tutorial
- Mastering Photoshop With Paths
- Creating Type On A Path In Photoshop
- Drawing with the Pen Tool
- Lichtschlaufen erstellen in Photoshop
- Photoshop Paths Explained
- Quick Tip: Using a Photoshop Clipping Path within InDesign
- Photoshop: The Pen Tool – In Depth
Tastenkürzel
Wer mag, kann die Pfad-Werkzeuge auch wunderbar über Shortcuts steuern oder sich bei der Bearbeitung helfen lassen. Hier eine Auswahl der wichtigsten Tastenkürzel.
Zeichenstift (P)
Umschalttaste+P: Wechsel zwischen Zeichenstift- und Freiform-Zeichenstift-Werkzeug
Umschalttaste: Festlegung der Pfade auf Winkel in 45 Grad Schritten
Alt-Taste: Direktauswahl-Werkzeug
Strg-Taste: Pfadauswahl-Werkzeug
Strg-Taste+Umschalttaste: Selektion von mehreren Ankerpunkten
Strg-Taste+Alt-Taste: Auswahl des ganzen Pfades
Strg-Taste+Alt-Taste+Umschalttaste: Auswahl mehrerer Pfade
+: Hinzufügen
–: Subtrahieren
Formwerkzeuge (U)
Umschalttaste+U: Wechsel zwischen den Formwerkzeugen
Umschalttaste: Gleichmäßige Proportionen
Alt-Taste (beim Aufziehen): Form aus der gegenüberliegenden Ecke aufziehen
Alt-Taste (vor dem Klick): Pipette-Werkzeug
Alt-Taste (bei bestehendem Pfad): Subtrahieren
Alt-Taste+Umschalttaste: Schnittmenge
Strg-Taste: Pfadauswahl-Werkzeug
Strg-Taste+Umschalttaste: Mehrere Pfade auswählen
Leertaste (beim Aufziehen): Form versetzen
Pfadauswahl-Werkzeug (A)
Umschalttaste+A: Wechsel zwischen Pfadauswahl-Werkzeug und Direktauswahl-Werkzeug
Umschalttaste+Klick: Mehrfache Auswahl
Umschalttaste+Ziehen: Bewegen und Ziehen in 45 Grad Winkel
Alt-Taste+Klicken+Ziehen: Aktuellen Pfad kopieren
Pfeiltasten: Bewegen um einen Pixel
Umschalttaste+Pfeiltaste: Bewegen um 10 Pixel
Alt-Taste+Pfeiltaste: Pfad kopieren und um einen Pixel verschieben
Alt-Taste+Umschalttaste+Pfeiltaste: Pfad kopieren und um zehn Pixel verschieben
Pfad ansprechen
Eingabetaste: Aktuellen Pfad löschen
Strg-Taste+Eingabetaste: Auswahl aus aktuellem Pfad
Strg-Taste+Alt-Taste+Eingabetaste: Pfadbereich von aktueller Auswahl subtrahieren
Strg-Taste+Alt-Taste+Umschalttaste+Eingabetaste: Schnittmenge des Pfadbereiches von aktueller Auswahl erstellen
Strg-Taste+T: Pfad frei transformieren
Strg-Taste+Umschalttaste+T: Pfad noch einmal transformieren
Strg-Taste+C: Kopiere Pfad oder Ankerpunkt
Strg-Taste+X: Pfad oder Ankerpunkt auschneiden