WordPress Performance Optimization Tips
Combine the perfmatters plugin with the tips below and you’ve got yourself a match made in heaven!
Our sites wouldn’t be as fast without following some basic WordPress performance optimization tricks. Below are the strategies we use, along with a list of tools, services, and companies that we stand behind 100%. Some of these are already included in the perfmatters plugin.
1. Invest in Managed WordPress Hosting
Nothing is more important than the WordPress host you choose to power your site. Think of this like an engine of a car. Do you want a Corvette or a Prius? We recommend investing in managed WordPress hosting. These types of hosts have environments fine-tuned specifically to speed up WordPress. They also include features such as an HTTP/2 CDN and free SSL. Our high-performance WordPress hosting is delivered by Kinsta.
If you are serious about your business or blog, go with a host that you can trust. Kinsta delivers top-notch performance and removes all the stress out of worrying about your website. They also have fast server-level caching which means you never have to mess with a caching plugin ever again.
Kinsta was named the most reliable hosting company in 2016 by codeinwp.com and top tier for the third year in a row by Review Signal.
2. Utilize Image Compression
All the images we use on our sites and client’s sites are optimized using lossy compression with Imagify. This ensures small page weight sizes and fast loading images that still look beautiful. Alternative: manuelle Optimierung mit Optimzilla
3. Use a Content Delivery Network
HTTP/2, Gzip content delivery is provided by KeyCDN. This ensures all of our assets (CSS, JS, and images) are delivered at lightning speed around the globe. The perfmatters plugin now has a CDN rewrite feature to easily deploy KeyCDN on WordPress sites.
4. Fast WordPress Theme
Nobody codes like GeneratePress! Whether you are a blogger, run a WooCommerce or EDD shop, or need a personal website, the GeneratePress theme is fast, lightweight, and will ensure your site still looks beautiful. In fact, we are using it on this website.
5. Disable or Limit Post Revisions
By default WordPress stores revisions of posts and pages when you make changes. This is definitely handy in case you need to revert back to an older version. The bad news is that there is no limit on how many revisions are stored. Especially on large sites, this can quickly bog your database down. How many revisions do you really need? Thankfully, we have an option to handle this in the perfmatters plugin. You can disable or limit post revisions. We recommend limiting revisions to 3.

6. Disable Scripts That Aren’t Needed
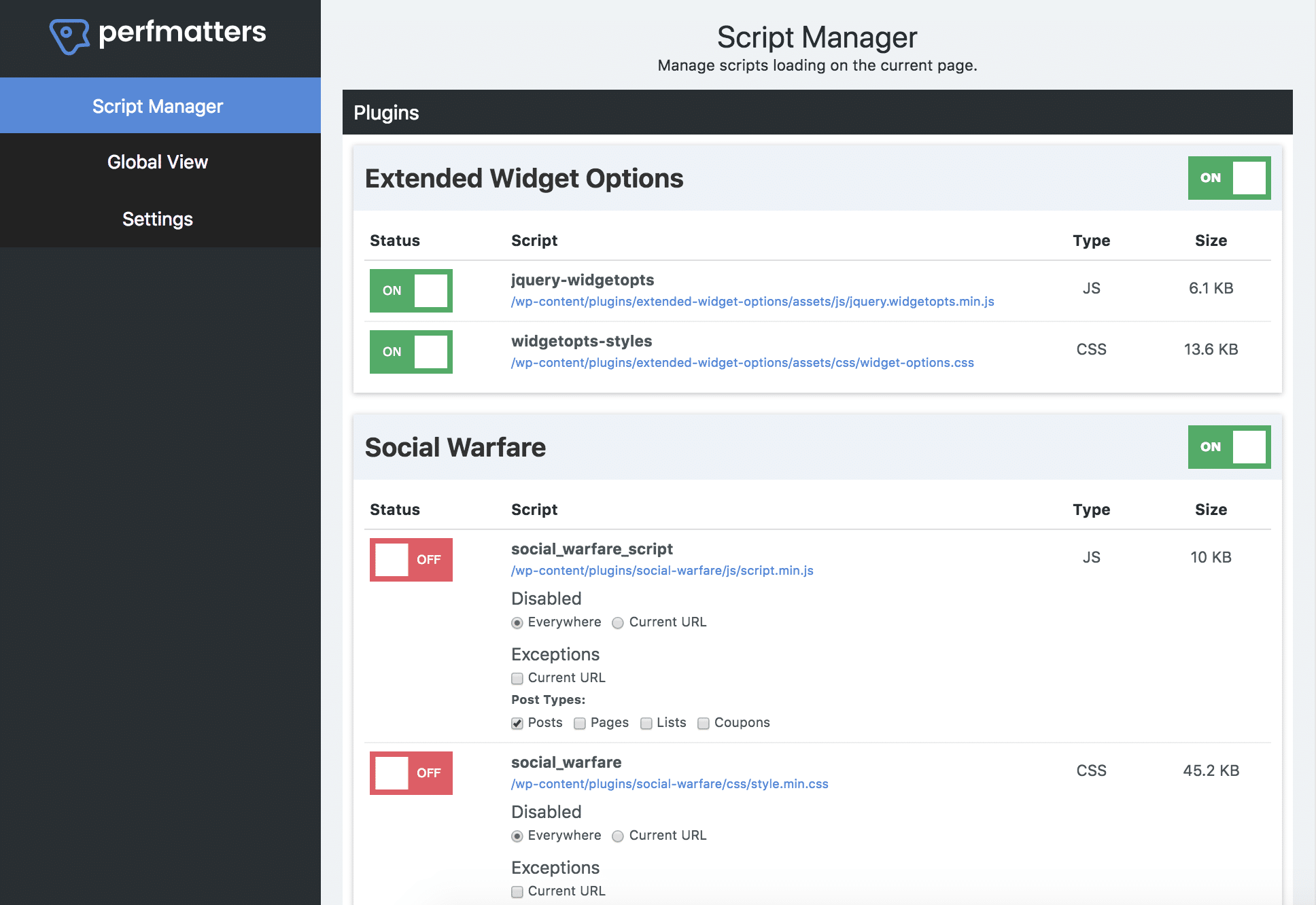
A lot of WordPress plugins aren’t developed with performance in mind. This means that a lot of them load on every single post and or page of your site. This is not good as it can slow your site down. This is why we built the Scripts Manager into the perfmatters plugin. This allows you to disable scripts and plugins from loading on a per post/page basis. One example of this would be with the Contact Form 7 plugin. With two clicks you can disable it everywhere except for on your contact page.

7. Move to System Font Stack
Custom web fonts, such as Google Fonts, make up on average 3.2% of a web pages overall weight. While this is not a lot, it still contributes to your overall load time. And it could be a lot more than that. Some websites use a lot more fonts than they actually need. Big name brands such GitHub, Bootstrap, Medium, Ghost, and even your WordPress admin dashboard all use what they call a system font stack. This utilizes the fonts on your computer. A few years ago this wouldn’t have looked very good. But with today’s newer operating systems, they all have nicer looking fonts pre-installed.
By using a system font stack there is no need to load any fonts at all on the page! This is pretty huge. It can also help you get rid of any FOUT (flash of unstyled text) or FOIT (flash of invisible text) ugliness. Did you know this site (perfmatters.io) uses a system font stack? You probably didn’t notice, did you? That’s right, this site doesn’t load a single font. Check out this tutorial on how to move to a system font stack in WordPress:
What is a System Font Stack?
There are different types of fonts to choose from when it comes to a website. You pretty much have four different options:
- Web safe fonts: Free and no download time required by the browser, but typically look dated and therefore aren’t used a lot. See a list of web safe fonts.
- Web fonts: Look beautiful, but require download by the browser. Have both free and premium options available. Adds to overall page weight of your website. However, they can be served from cached CDN. Providers include Google, TypeKit, etc.
- Host web fonts locally: Both free and premium options available. Still requires download time, can take advantage of single HTTP/2 connection on cached CDN.
- System fonts: Free, look pretty darn good as they match the OS, and no download time required! They are used by GitHub, Bootstrap, Medium, Ghost, Booking.com (read their system font story), and even your WordPress dashboard. In my personal opinion system fonts look slightly better on MacOS versus Windows.
System fonts are nothing new. In fact, Medium has been using them since 2015. They feel just like your OS because they are using native fonts. Many of the modern operating systems choose fonts very wisely and all have a very sleek look and feel to them. It’s not like defaulting back to a web safe font of Arial or Times New Roman… nobody likes those anymore.
And best of all, system fonts work just like web safe fonts, in that they don’t require any download time by the browser. This can help reduce the overall page weight on your website. As of April 2017, web fonts on average make up around 4% of a total website’s weight. While this is not huge, remember every little optimization you make adds up to a speedy website.
System Font Stack CSS
With the font-family property with web fonts, you typically have your primary font and one or two fallback fonts. With system fonts, you have to include all of the different operating systems, and therefore you have to stack quite a few more fonts. This is why it is called a “system font stack.”
For example, here is how CSS might appear with a web font.
font-family: "Open Sans","Helvetica Neue",sans-serif;
And here is how a system font stack might look.
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"
Did you know your WordPress dashboard uses a system font stack? Here is what they are using.
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif
CSS-Tricks also has an alternative method on how to apply system fonts using @font-face.
System Font Stack Cheatsheet
So this is where you have to choose which setup you want. Here is a list of which fonts go with each operating system. Note: This changes over time, so you might need to revisit your fonts as new operating systems come out. I will make sure to keep this list updated.
| System font | OS |
|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (new versions) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista and newer |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Android (old versions) |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS versions < 10.11 |
| Arial | All |
| sans-serif | All |
How to Implement a System Font Stack
I am actually now using a system font stack here on woorkup.com. I feel like I have finally found the best of both worlds. I will walk you through how I did it.
Option 1: Use GeneratePress WordPress Theme
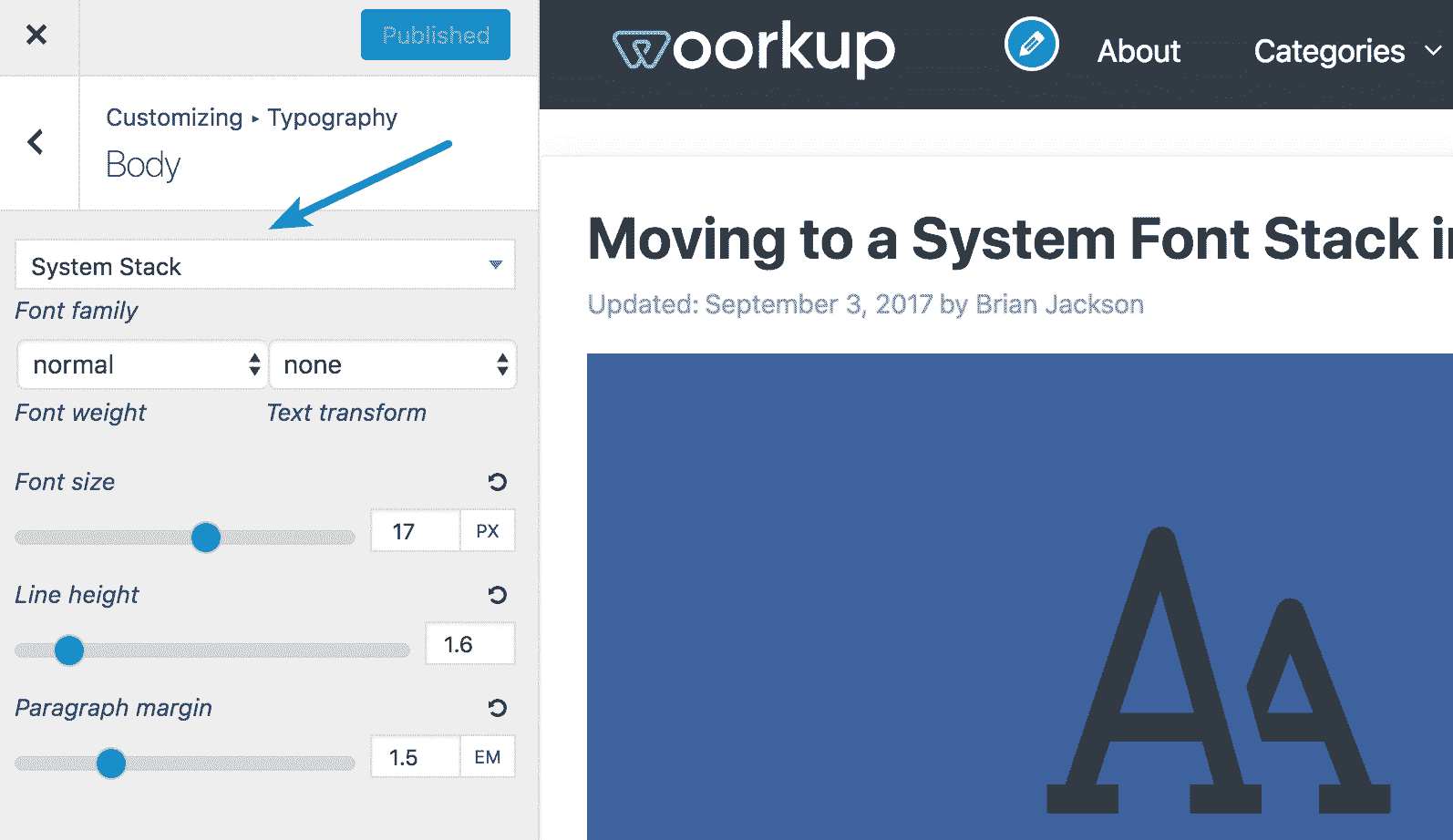
Want to make this super easy? Just move to the GeneratePress theme, which is what I use on all of my websites. In the customizer, under Typography, you can simply select “System Stack.” And that’s it!

Option 2: Add System Font Stack with CSS
If you’re using another WordPress them, you can easily move to a system font stack with a little CSS.
Step 1
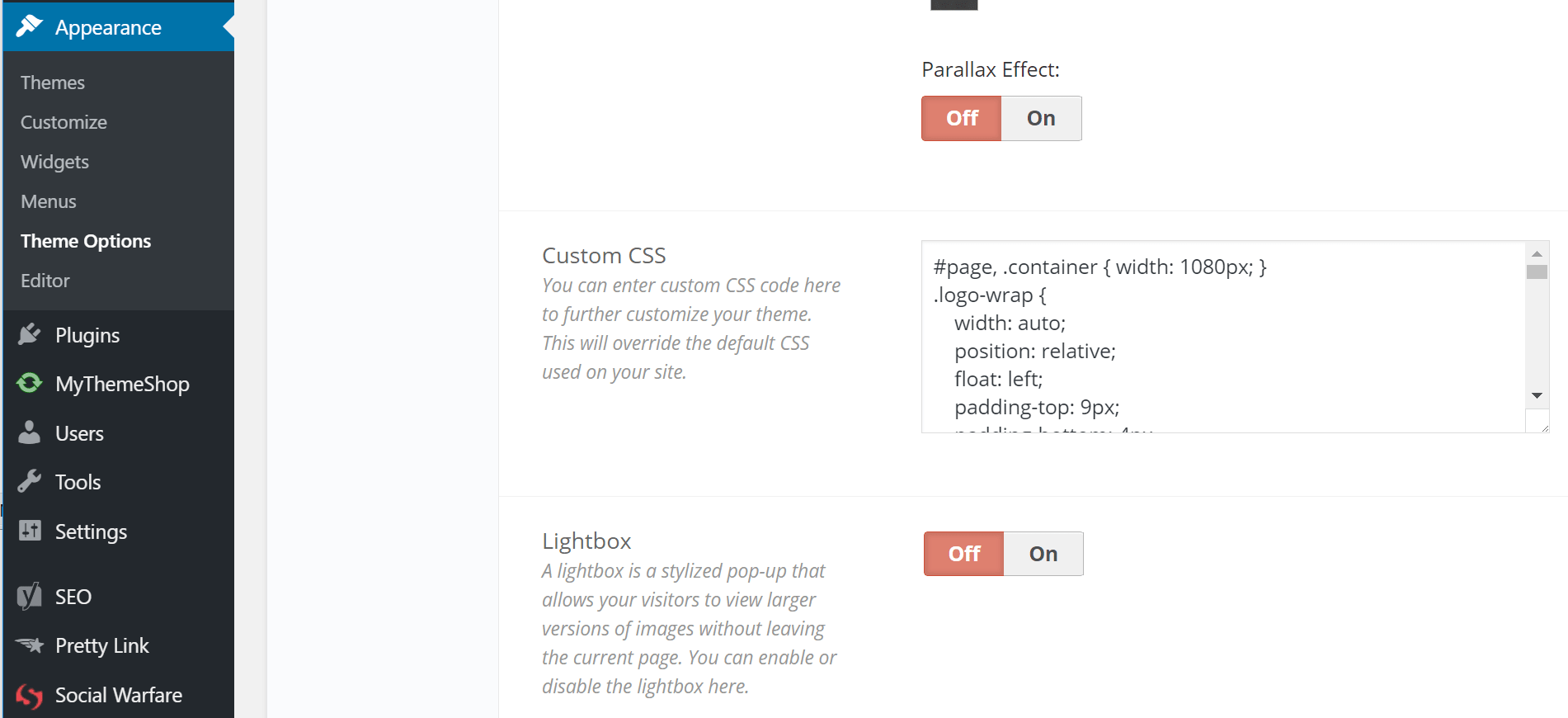
In WordPress, you will need to change the CSS on your font-family. I use MyThemeShop themes and they have an easy custom CSS panel which I use. If your theme doesn’t have this, I recommend the free WP Add Custom CSS plugin.

Step 2
I then enter the following code. This might vary per theme, but for most this should override everything. I am using the same system font stack as GithHub, except for I am adding “system-ui” as newer versions of Chrome support that. Remember, they will be used in the order they appear in the stack.
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h1,h2,h3,h4,h5,h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}Step 3
You will also need to disable any 3rd party fonts you the have loaded from your WordPress theme. This again can vary, as each developer includes fonts in a different way. If you are using a MyThemeShop theme, you can simply open up the options/google-typography/google-typography.php file, find the following line:
echo $frontend
and replace with:
// echo $frontend;
That will disable any Google fonts from loading. If you are using a default WordPress theme you can easily use the free Disable Google Fonts plugin.
Before and After Speed Tests
And of course, I couldn’t resist. Here are before and after speed tests. Each test was run 5 times and an average taken.
Speed Test Before
Here is the speed test before, when I had Google fonts loading.

Speed Test After
Here is the speed test after, using my system font stack. As you can see, I dropped my entire page weight by about 60 KB, and got rid of three requests. One to fonts.googleapis.com and then 2 downloads for different font weight versions of Roboto. The system font stack was about 6% faster than using Google fonts.

I know a lot of sites that use 4-5 different font weights or styles, and sometimes even 2-3 different Google fonts. So you could potentially see even greater improvements than even I did.
I also moved our wpcoupons.io WordPress site to system fonts and had great results, check out this speed test below.

Summary
System fonts can be a great alternative to web fonts and web safe fonts. I still really like the look of my font, and now I know it’s not causing any load for users. Even though a lot of times Google fonts are cached locally, it’s still part of the overall page weight. Curious what your thoughts are? Have you used a system font stack yet with WordPress? If so, let me know below.

