Es gibt die Möglichkeit über @font-face die Schriften direkt per CSS einzubinden. Und dies ohne Javascript.
Alle modernen Browser unterstützen das Einbetten von Fonts mit @font-face bereits, und für die jenigen die noch mit älteren Browsern unterwegs sind kann man zur Sicherheit eine Websafe Schrift einbinden.
1. SCHRIFTART FINDEN UND AUSWÄHLEN
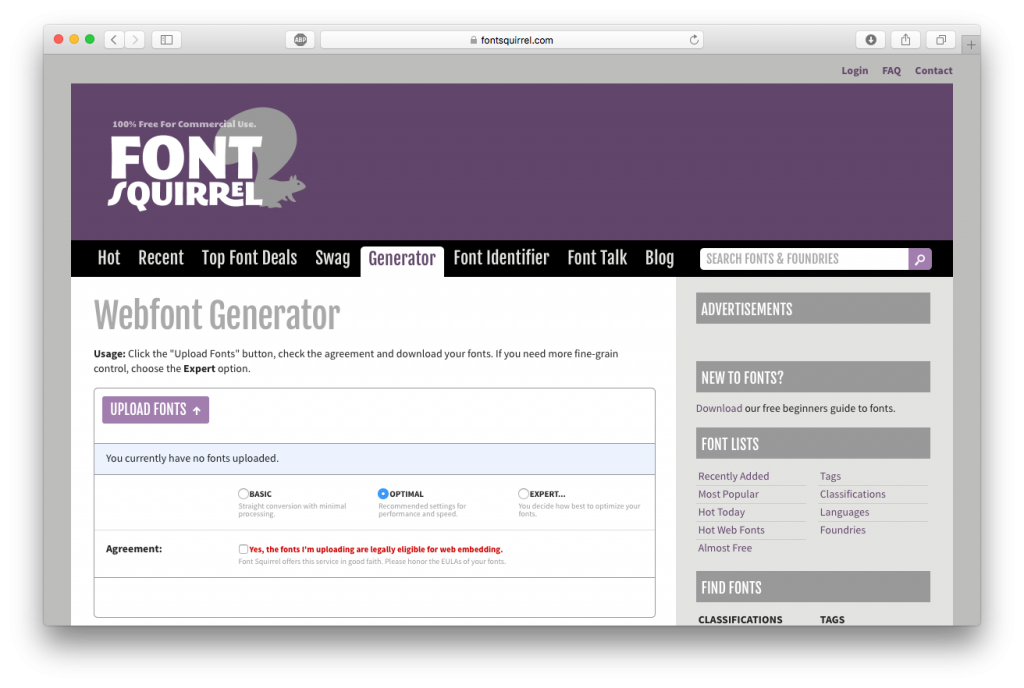
Im Grunde kann jede Schriftart eingebunden werden. Ob deine Wunschschriftart dafür genutz werden darf, solltest du vorher prüfen und in der jeweiligen Lizenz nachlesen. Wer auf Nummer sicher gehen will, greift nur auf Free Fonts zurück. Kostenlose Fonts findest du z.B. auf Font Squirrel , die gleichzeitig einen Webfont Generator anbieten.
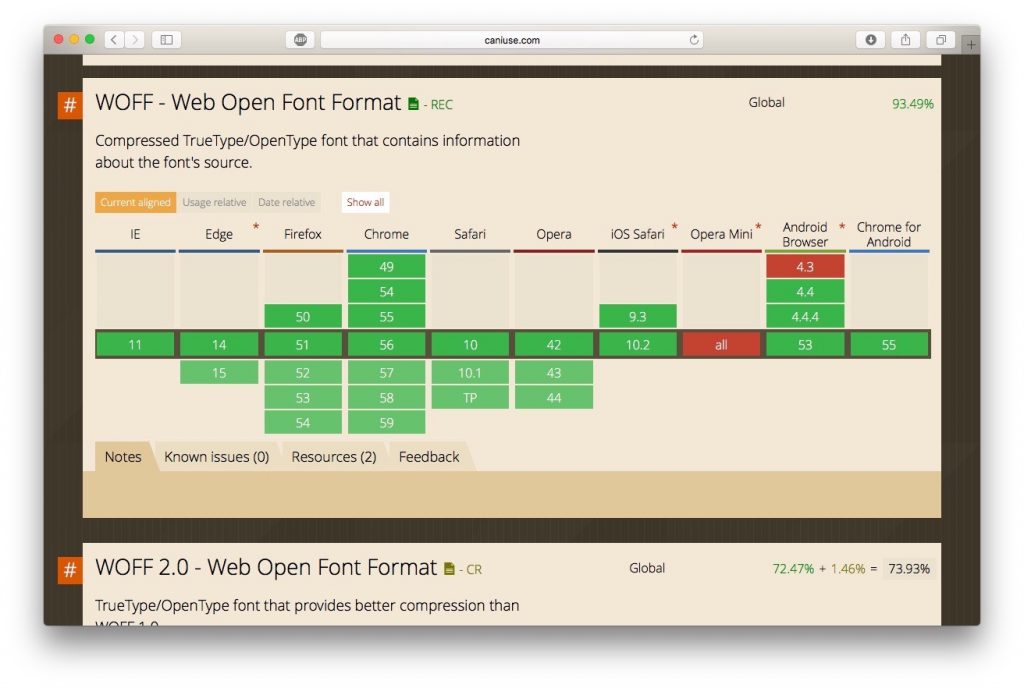
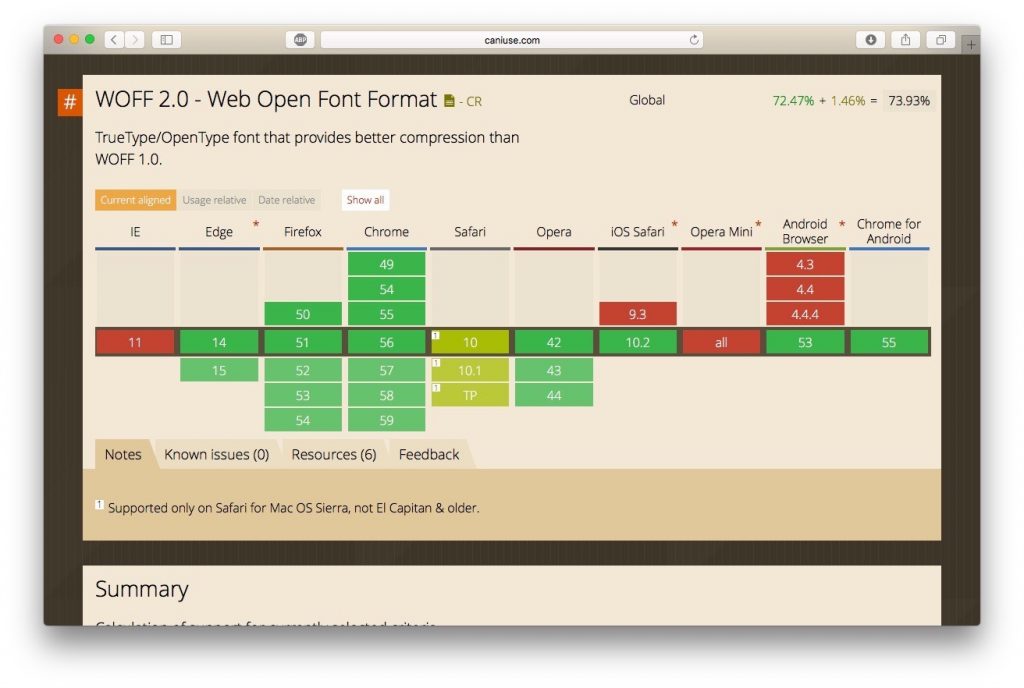
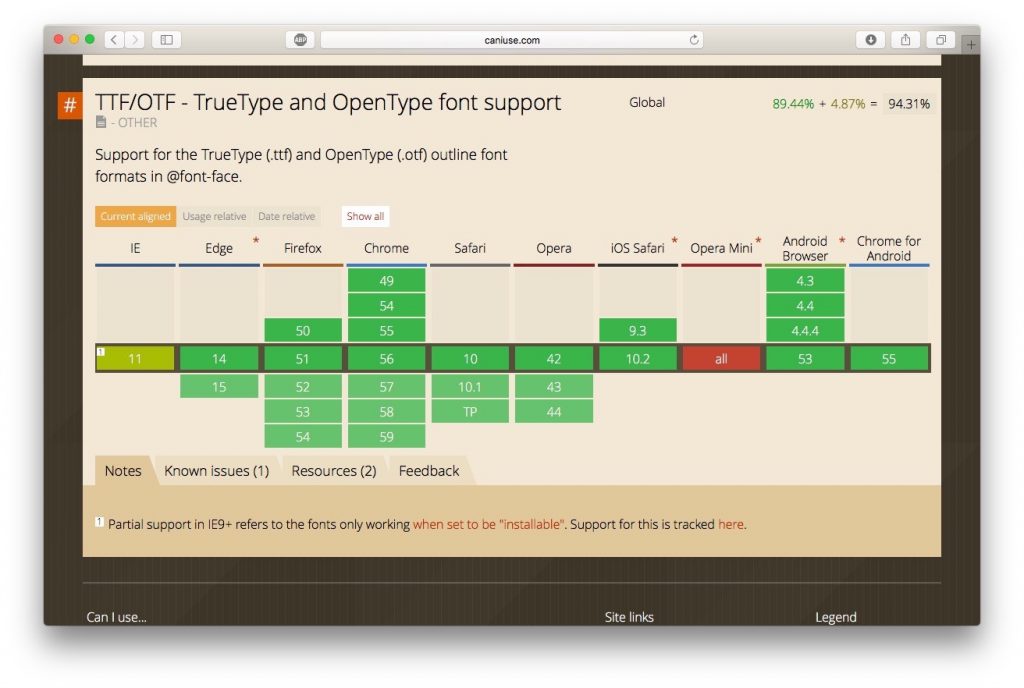
Da nicht alle User mit deinem bevorzugten Browser im Netz unterwegs sind, benötigt man theoretisch mehrere Formate. Ich persönlich nutze nur noch das Format woff, das mit jedem modernen Browser kompatibel ist. Es gibt noch ein neueres Format woff2, welches jedoch bei weitem noch nicht von allen Browsern unterstützt wird.
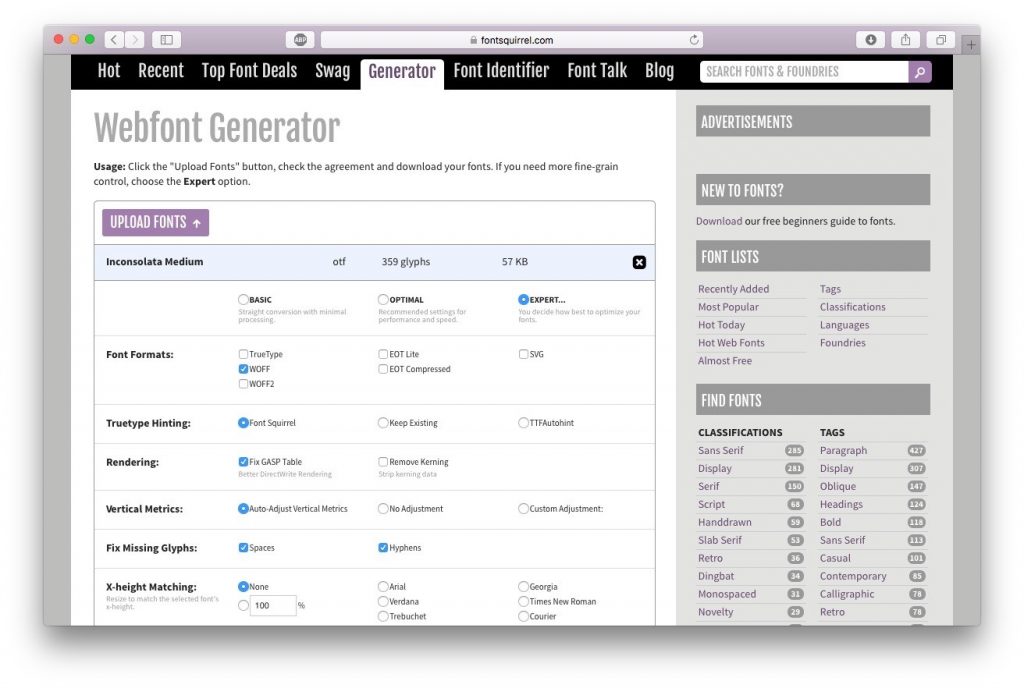
2. FONTSQUIRREL @FONT-FACE GENERATOR
Im Webfont Generator lädst du deine Schriftart hoch und markierst die Formate, in die du deine Schriftart konvertieren möchtest (in unserem Fall nur woff).
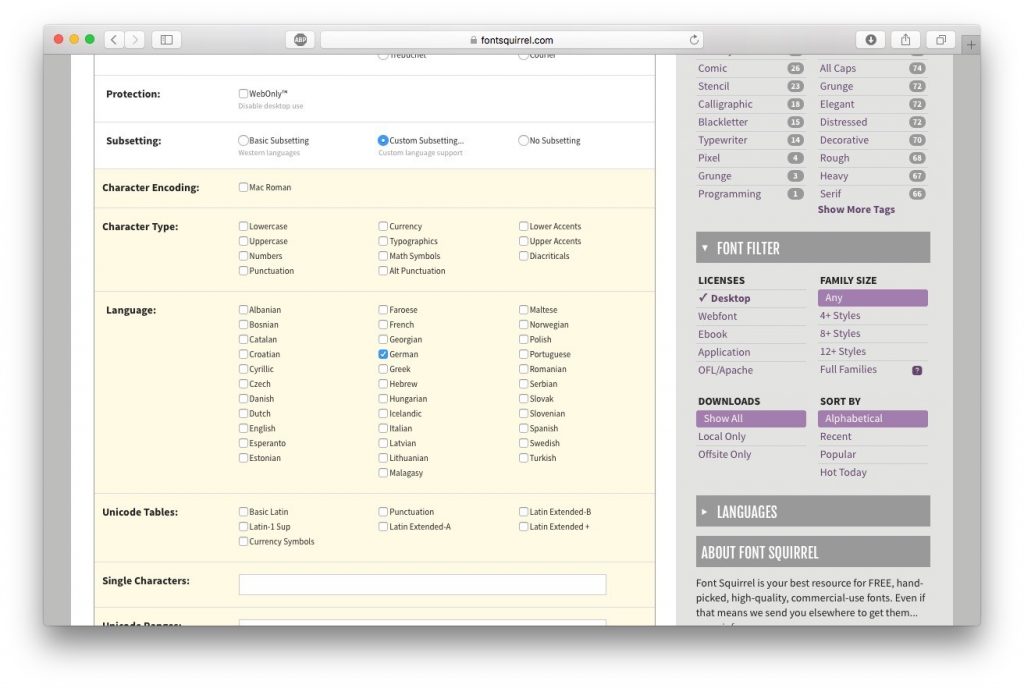
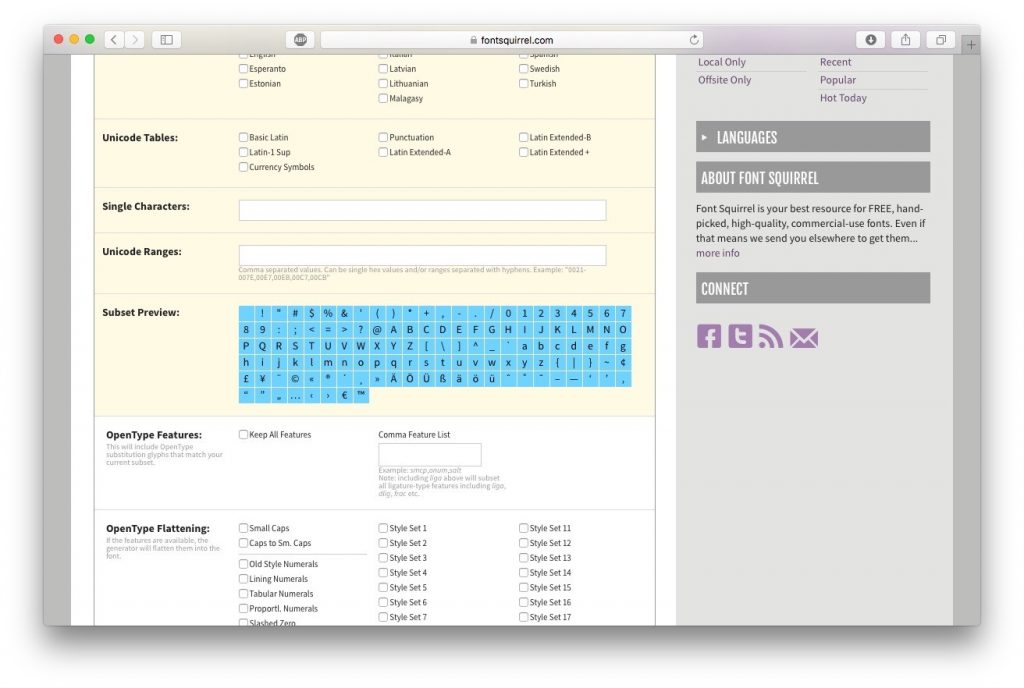
Unter Custom Subsettings kannst du noch auf Sprachen einschränken und Sonderzeichen wählen. Ein Stück weiter unten sieht du eine Vorschau über die Zeichen die in der Schriftart verfügbar sein werden (Subset Preview).
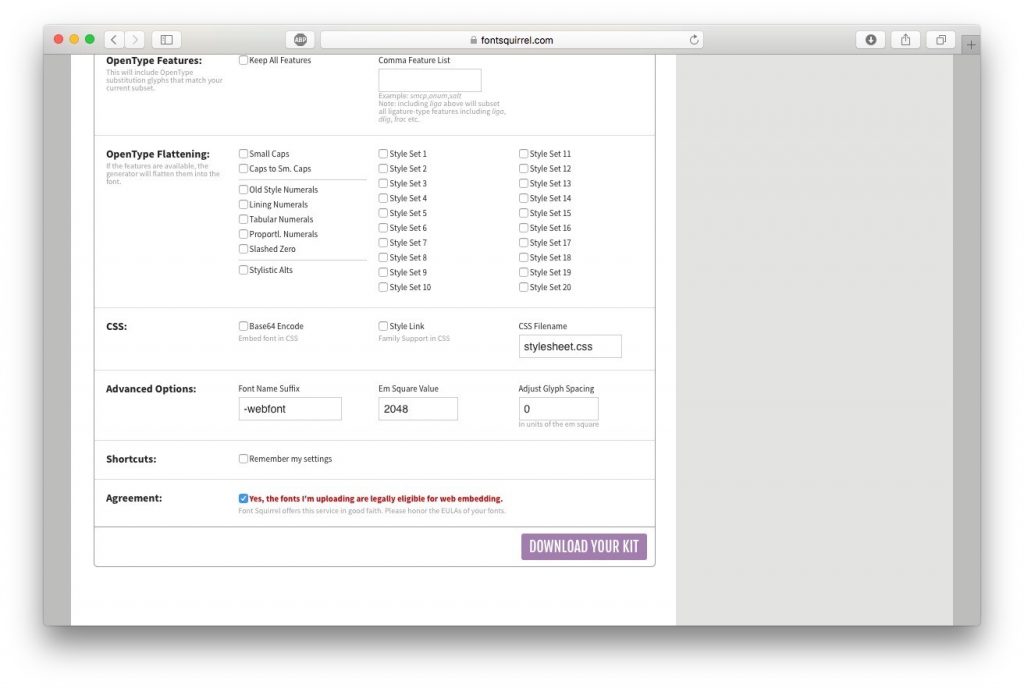
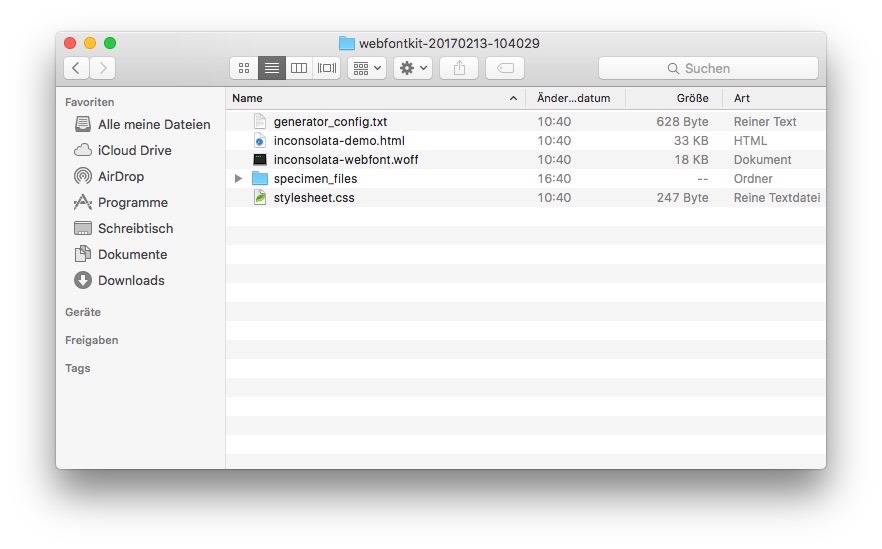
Im heruntergeladenen Download File sind neben der eigentlichen Font Datei noch das passende CSS File und eine Demosite im HTML Format.
3. SCHRIFTART IN WORDPRESS EINBINDEN
Um die Schriftart in WordPress nutzen zu können, musst du sie erst einmal hochladen. Ich erstelle hierfür einen neuen Unterordner fonts im Child Theme Ordner.
Den CSS Code aus dem Webfontkit kopierst du nun an den Anfang deiner CSS-Datei. Wenn du die Schriftart in einen Unterordner kopiert hat, musst du den Pfad entsprechend anpassen.
@font-face {
font-family: 'inconsolatamedium';
src: url('fonts/inconsolata.woff') format('woff');
font-weight: normal;
font-style: normal;
}Nun kannst du die Schrift überall einfügen, entweder per inline CSS oder ebenfalls in deiner CSS Datei. Wie bereits am Anfang des Beitrages erwähnt, empfehle ich immer eine Websafe-Font anzugeben – für den Fall der Fälle.
body {font-family: 'inconsolatamedium', Verdana, sans-serif;}Das war es schon! Ihr könnt natürlich mehrere Schriftarten auf diese Weise einbinden und somit Überschriften etc. mit einer anderen Schriftart formatieren.